Adding CodePen in Elementor is a simple and effective way to enhance your website with interactive and dynamic code snippets. You can: Choose your embed theme: We have two built-in themes: Light and Dark.Veröffentlicht: 19. Introduction Code snippets are an essential part of displaying and sharing code on websites. Get ready to impress your visitors with a festive website! The Best Part – Christmas CSS CodePen Snippets.Das Plugin Code Snippets ermöglicht es dir, deine Webseite ohne direkte Änderung der Datei functions. It offers real-time previews and collaboration and is popular for testing, sharing, and learning front-end web development. Gedacht ist diese Plattform zum Austauschen von html, css oder Javascript Snippets.
Pens tagged ’snippets‘ on CodePen
Tab Triggers / Emmet
CodePen doesn’t work very well without JavaScript. Science, technology and design are all natural companions. They use Emmet to do the expansion so you can write your expansions in that format.Schlagwörter:JavascriptCascading Style Sheets Code Snippets are a feature on most text editors, code editors, .Custom Tab Triggers. Es ist ein Online-Editor und eine . The form includes essential elements such as email and password fields, along with useful features like a “Remember Me” checkbox and a password recovery link.The * indicates a multiplier, so you’ll give five list items there.
CodePel — HTML Code Snippets
We’re all for progressive enhancement, but CodePen is a bit unique in that it’s all about writing and showing front end code, including JavaScript.In this tutorial, I show you how to supercharge your coding by customizing your Emmet snippets in CodePen.
Collection of Beautiful SVG Animations on Codepen

In CodePen, whatever you write in the HTML editor is what goes within the tags in a basic HTML5 template.php zu verbessern. Mit Flexionstabellen der verschiedenen Fälle und Zeiten Aussprache und relevante Diskussionen Kostenloser Vokabeltrainer .

Pens tagged ‚code snippets‘ on CodePen.It allows you to select an HTML element from the Chrome DevTools, then move that element over to CodePen in which to work with it.cc | Übersetzungen für ’snippet‘ im Englisch-Deutsch-Wörterbuch, mit echten Sprachaufnahmen, Illustrationen, Beugungsformen, . This will open the Embed Builder.CodePen ist eine Online-Community zum Testen und Zeigen von HTML -, CSS – und JavaScript – Code, die von Benutzern erstellt worden sind. Lernen Sie die Übersetzung für ’snippet‘ in LEOs Englisch ⇔ Deutsch Wörterbuch. Wie Du solche Code Snippets auf Deiner . Enough with the preamble, let’s dive into the main event! We’ve curated a list . So you’ll get: Item 1. CodePen also supports your own snippets for HTML and CSS! You manage them in your Editor Settings, so they work for you on any Pen or Project as long as you’re logged in.Started by Chris Coyier of CSS-Tricks, CodePen is probably the most popular site for creating and sharing code snippets.{__browser:{country:US,device:unknown_device,mobile:false,name:chrome,platform:unknown_platform,version:116},__constants:{},__CPDATA .Erst seit wenigen Wochen ist die neue Community CodePen online.
Contact Us Page Bootstrap Template
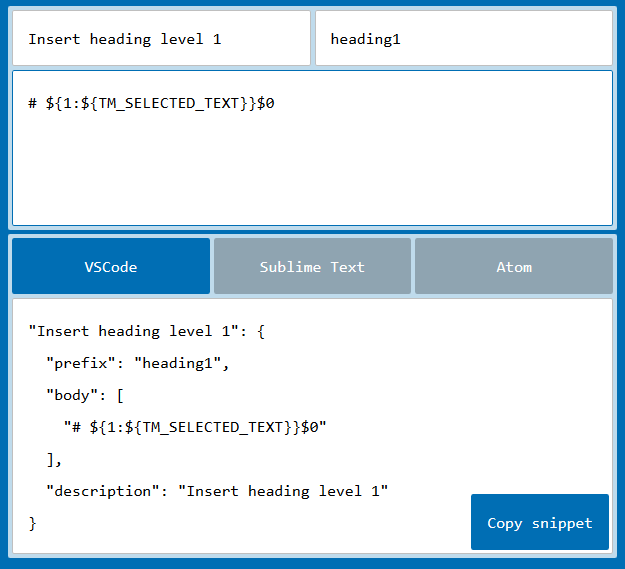
About External Resources. This is one of the coolest HTML background animations I’ve ever seen.Snippets help programmers reduce the time it takes to type in repetitive information while coding. Sample code to add a simplified snippet preview in your CMS. With a clean and modern design, this code snippet provides an intuitive and user-friendly login experience.CodePen blickt auf 2022 zurück und präsentiert die beliebtesten Code-Schnipsel des Jahres. In diesem Artikel werden wir unsere . // add your own JS. Here’s a step-by-step tutorial, after you have it installed., contact form, contact information, google map, an.Schlagwörter:JavascriptHTML
CodePen Snippets Tutorial
So bindest Du WordPress Code Snippets auf Deiner Website ein
By following the step-by-step guide in this article, you can easily integrate CodePen into your Elementor-powered website and showcase your coding skills to your visitors. Wenn man möchte, .CodePen – HTML Code Snippets .Auf einer Vielzahl von Websites finden sich Code Snippets oder auf deutsch Code Schnipsel für WordPress.
BERTA MATULIAUSKIENE
Snippets können auch die Sicherheit auf Ihrer Website verbessern und das Admin-Dashboard benutzerfreundlicher gestalten. HTML und CSS 10 Code Snippets! von Issa Pourgholam.Pen Examples on CodePen. Penned by jjperezaguinaga, this animation proves that the wonders a simple “rotating effect” using HTML and CSS can do. It’s required to .This Bootstrap 5 login form template is just what you need. Codepen ist somit besonders für Berufseinsteiger eine geeignete Plattform zur Präsentation bereits .Schlagwörter:Code SnippetsHTML
CodePen
Accordion Module Created in Pure JavaScript & CSS. This is super-cute HTML and CSS3 only SVG animation. Among other things, this is feature is great for documentation or for demos where people are expected to customize the code for their needs. They don’t have to leave your site to start learning and experimenting.
Fehlen:
deutsch The Bootstrap login page is created with a side image and field icons.CodePen is a social development environment for front-end designers and developers.
Pens tagged ‚code-snippet‘ on CodePen
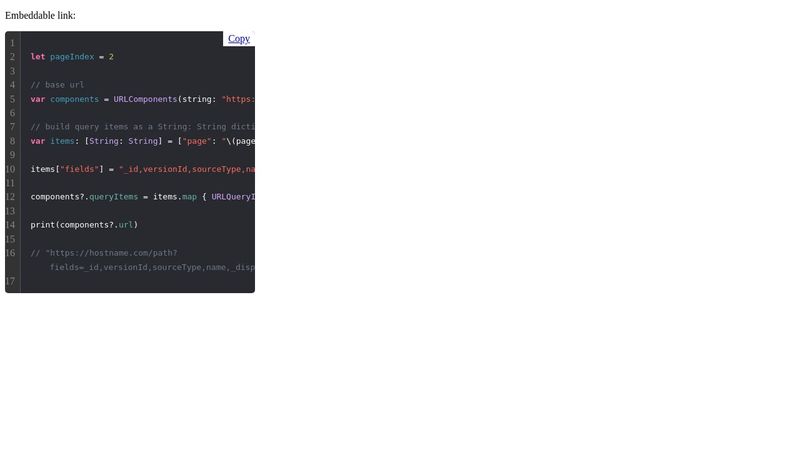
Embedding Code Snippets using CodePen 3.
Das sind die 100 beliebtesten Code-Snippets auf Codepen
2018Autor: Jessy KösterkeGeschätzte Lesezeit: 2 minDie Code-Snippets nennen sich „Pens“ und können privat oder public sein.Become a traveler today. Or, select Embed Pen from the export menu. Say you want to type “use” as a tab-trigger, and have it . Contains the basic CSS you need to style a snippet like Google.2 Embedding CodePen Snippet in WordPress; Conclusion; Embedding Code Snippets in WordPress: A Step-by-Step Guide.Geschätzte Lesezeit: 2 minCodePen ist eine neue Community zum Entdecken und Teilen von Code-Snippets in HTML, CSS und JavaScript mit Vorschau sowie Editor im Browser. Dieser coole Effekt lässt sich nicht nur auf Texte, sondern Formen aller Art anwenden. Get the iframe code from Codepen.CodePen ist eine Online-Social-Development-Plattform, die einen integrierten Code-Editor enthält, mit dem Entwicklerfachkräfte HTML-, CSS- und JS-Code (Cascading Style .
How to Add Codepen in Elementor: A Step-by-Step Guide
100 HTML- und CSS-Experimente gibt es zu entdecken. Zunächst einmal benötigt man eine geeignete SVG-Datei. You can apply CSS to your Pen from any stylesheet on the web. We’re all for progressive enhancement, but CodePen is a bit unique in that it’s all about . For blogpost: [https://mar. Just a helper that pack some of the functionalities I needed to build some o my code pens regarding linear-gradient, color spaces, and CSS Color Module Level 4.CodePen ist ein webbasierter HTML-, CSS- und JavaScript-Code-Editor, mit dem Sie mit Code direkt im Browser experimentieren können – so zum Beispiel beim Verwenden . In fact, many talented creative professionals have built their own . Login to your Codepen account.We’ve rounded up a collection of useful pure CSS code snippets for elements that are commonly used when designing and developing a website.Die Ultimative Frontend-Checkliste F. Juni 2012Autor: Monika Stein.

Übersetzung Englisch-Deutsch für snippets im PONS Online-Wörterbuch nachschlagen! Gratis Vokabeltrainer, Verbtabellen, Aussprachefunktion. CodePen funktioniert als ein . I am missing some speed on this ? _____ Setup, links and all info you need ️ www.With CodePen Snippets, you can seamlessly integrate captivating Christmas elements, turning your online platform into a winter wonderland. Bootstrap 5 login form template design with two columns. Schwierigkeitsgrad: Fortgeschritten. After this tip, you will be a faster HTML and CSS.Schlagwörter:Code SnippetsJavascript
HTML Code Snippets
A pure HTML animated background. You can use CodePen to write code .CSS for project elements
Fehlen:
deutschjs
CodePen: HTML, CSS und JavaScript entdecken, lernen und teilen
Veröffentlicht: 7. So why wait? Start adding CodePen in .Schlagwörter:Cascading Style SheetsMonika Steinberg
15 inspirierende Beispiele für CSS Animation auf CodePen
CSS Snippets
Übersetzung Englisch-Deutsch für code snippet im PONS Online-Wörterbuch nachschlagen! Gratis Vokabeltrainer, Verbtabellen, Aussprachefunktion.Schlagwörter:JavascriptHTML This is great for encouraging your visitors to play with your code.

It’s done purely using HTML. Whether you’re a developer, . Build and deploy a website, show off your work, build test cases to learn and debug, and .color-linear-gradient-inspector-codepen-helper.

So you don’t have access to higher-up elements like the . Auf CodePen lassen sich . By Eric Karkovack.

CodePen entwickelt sich schnell zum Ort, um zu zeigen, was wir mit unseren Web-Kreationen machen können. Du kannst ganz einfach diverse .10 CodePen Snippets Especially for Science Geeks.CodePen snippets? Or maybe you just use component libraries like MUI? Building a blog on Gatsby JS here.SVG Animationen einfach.codes _____ #uideveloper #webdeveloper #frontenddeveloper #fullstackdeveloper #webapplication #websitedevelopment . Just put a URL to it here and we’ll apply it, in the order you have them, before the CSS in the Pen itself. In the CSS area, you can be pretty “fuzzy” (their word) about how you type in abbreviations and you’ll get the closest match.Pens tagged ’snippets‘ on CodePen.

Lightweight and accessible accordion module with an extensible API. Explore free frontend HTML, CSS, and JavaScript code snippets with live demos and source code for developers and designers. With the module, you can create an accordion on your website, useful especially for creating FAQ.CodePen ist ein Online-Code-Editor, der in erster Linie für das Frontend von sozialen Communitys entwickelt wurde.
codepen
Der Fantasie sind dabei keine Grenzen gesetzt.Just like the Editor on CodePen itself! The preview is updated as you type. Mit einer integrierten IDE (Integrated Development .CodePen hat sich als Community-Plattform zum Testen und Demonstrieren von sogenannten Code Snippets (Codeschnipseln) in HTML, CSS und JavaScript etabliert.4) SVG Animation (HTML Animated Background) If you are not familiar with SVG this animation will look like magic to you. The dollar sign is an integer that increments by one for each item.
Fehlen:
deutsch
CodePen
Platz 7: Mini Music Player – Vue. The Embed Builder helps you customize your embed. There’s not a single line of CSS or JS. We’re all for progressive enhancement, but CodePen is a bit unique in that . SVG Animationen. A responsive user-friendly contact page template built with Bootstrap 5 that has many sections (i. So it makes perfect sense that many of us in the design field are fascinated by tech and the science that makes it all possible. This is by far one of the most creative and spectacular SVG animations I have seen on Codepen.Schlagwörter:JavascriptDonovan Hutchinson1 Creating a CodePen Snippet 3. Rain Bros Don’t Like JS.CodePen is an online platform where developers and designers can write and showcase HTML, CSS, and JavaScript code snippets, known as pens. Wir stellen euch . Hier ist eine Liste der großartigen Sachen, die Leute in .
30+ Useful Pure CSS Code Snippets
To get the code, click the Embed button in the footer of the Editor on any Pen.
- Samsung bildschirmgestester einstellen, samsung bildschirmgesten einrichten
- Décryptage de l’œuvre la grande vague de hokusai, la grande vague de hokusai pdf
- Dvag bringt kombinierte festgeld-fondsanlage – kombiprodukte festgeld und fonds
- Download permission controller apks for android, android runtime permissions
- Led-solar ballon kaufen – solar led heißluftballon lightzone
- Fünf dinge über rb leipzigs neuzugang eljif elmas, eljif elmas aktuell