Wähle dazu als Erstes das gewünschte Menü aus.Und zwar sollen auf dieser Seite hier beim Move auf den Menüpunkt die Menüpunkte unterstrichen sein: https://www.WordPress Elementor Theme Builder Dashboard. Wie bereits erwähnt, werden wir die benutzerdefinierte Kategorievorlage aus einer Vorlage erstellen und nicht .ich habe aktuell eine horizontale Navigationsleiste und möchte bei einem Menüpunkt, dass bei mouse-hover ein Menü mit weiteren Unterseiten nach unten . Wenn diese Option markiert ist, erstellst du eine Dropdown-Liste in der ausgewählten Zelle in deiner Tabelle.Auswahllisten oder Dropdown-Listen sind in Excel extrem beliebt.T YPO3 ist eines der flexibelsten und erweiterbarsten Opensource CMS der Welt.Als TYPO3-Integrator, -Entwickler oder -Administrator kann es vorkommen, dass Sie eigene oder fremde CSS oder JavaScripts in die TYPO3-Instanz einfügen . Hier wird erläutert, wie sich mittels .Das Superfish-Menü ist ein jQuery-Plugin, mit dem sich auf einfache Art und Weise animierte Dropdown-Menüs erzeugen lassen, die sogar Cross-Browser .schmuckmuschel.Geschätzte Lesezeit: 2 min
Ultimate Drop Down Menu in Typo3 einfügen — TYPO3 Forum
Um den Prozess zu starten, klickst du im Dashboard auf „ Erscheinungsbild “ und dann auf „ Themes „.Geschätzte Lesezeit: 2 min
Drop-down Menü (CSS, Typo3)
Wählen Sie dann Menüleisten . Erstellen Sie in diesem Ordner drei neue Ordner; einer heißt js, einer heißt css und einer heißt fallback. Das macht die Menüs .tmenu), füge es Deinem Typo3 Maintemplate hinzu und spreche es dann über einen Marker wie z. Die Elemente, die im Dropdown-Menü erscheinen, werden als Unterelemente bezeichnet.; Stelle sicher, dass oben auf dem Bildschirm das richtige Menü ausgewählt ist. Zusätzliche Menüs neben der Hauptnavigation können beispielsweise für die Fußzeile nützlich sein oder für die weitere Gliederung eines umfangreicheren . 1 min Lesezeit. Mit zusätlichen css Classen.

In diesem wikiHow zeigen wir dir, wie du mit HTML und CSS ein Dropdown-Menü für deine Webseite erstellst.„Menü Typ“: Mittels des Drop-Down-Menüs wählen Sie Ausgabevariante des Menüs oder der Sitemap, die Sie einfügen möchten.Damit ein Menüpunkt nicht klickbar ist, wie z. Child Theme wir das Menü an unterschiedlichen Positionen angezeigt.

Sie erleichtern dem Anwender die Dateneingabe, verhindern Fehler und lassen deine Tabelle einfach professionell erscheinen.
CSS Dropdowns
In den Erlebniswelten kannst Du Content-Seiten wie Landingpages, Shopseiten und Kategorie-Layouts erstellen und diese zentral verwalten.Als Beispiel verwende ich hier wieder meine Webseite tutorialgarage. Das Dropdown-Menü wird angezeigt, . Wenn du ein neues WordPress Menü erstellen oder ein vorhandenes bearbeiten möchtest, findest du alle nötigen Optionen im Dashboard unter > Design > Menüs.Wähle im Dropdown-Menü Erlauben Liste aus.

TYPO3-Einsteigerkurs >. Also die Stelle, zu der später beim Anklicken des Links gesprungen werden soll.) die Anzeige der Inhaltselemente der gewünschten Zielseite geöffnet und (2.

Mit dieser Option kannst du eine Liste in der ausgewählten leeren Zelle erstellen. Navigiere zu Design → Menüs.Das geht ganz einfach mit den Bordwerkzeugen von WordPress.Burger-Menüs, die automatisch aus der An- und Über- bzw.Step #1: Anker Element platzieren.Mit dem Gutenberg Standard Editor kannst du einer Ankerlink wie folgt setzen: Schritt 1. Die Magie liegt aber beim Feld „URL“: Dort musst du einen Hashtag (#) eintragen um den Menüeintrag nicht . Dies habe ich über die . CSS-Code und den Code von Typo3 habe ich bereits erstellt, jedoch funktioniert nicht wirklich was. Unter URL gebe einfach die interne oder externe URL ein, welche du verlinkt haben möchtest.

An diesem Punkt setzen die Cascading Stylesheets ein. Erstelle einen neuen Menüpunkt, wie oben beschrieben.Dank CSS lassen sich Dropdown-Menüs ganz ohne Einsatz von JavaScript anlegen und mit Hilfe von Media Queries responsiv gestalten.
11 Möglichkeiten, CSS/JS-Assets in TYPO3 einzufügen
Klicke auf einen Menüeintrag und ziehe ihn nach rechts, um ihn unter . Dies kann auch eine einzelne Zelle sein.

für einen Menüpunkt der ein Untermenü hat, musst du einen individuell Link erstellen.Hi hier ist mein Code den ich typischerweise für ein. Die Schaltfläche „Themes“ in WordPress.

Dropdown Menu in Typo3 — TYPO3 ForumAnderes CSS für bestimmte Menüebene — TYPO3 ForumCSS Dropdown Menü einbinden — TYPO3 ForumWeitere Ergebnisse anzeigen
Fertige TYPO3 Menüs
In diesem Tutorial sehen wir uns an, was wir mit HTML5 und CSS3 erreichen können, wenn es um die Grundnahrungsmittel aktueller Websites geht: das .8 Dropdown-Menüs zum Nachbauen — ohne JavaScript.Lege dafür ein neues Template an (in meinem Fall temp. Mit denen man . Klicke anschließend auf das Link-Symbol. Alternativ findest du die Einstellungen auch im Customizer unter dem Punkt «Menüs».
Eine Dropdown Liste in Excel erstellen (mit Bildern)
In diesem wikiHow zeigen wir dir, wie du mithilfe von HTML- und CSS-Codierung ein Dropdown-Menü für deine Website erstellst. Optional das Häkchen bei → Tabelle hat Überschriften setzen und mit → Ok bestätigen, fertig.dropdown-content {.Excel Dropdown-Menü (4 Bilder) 1. Es gibt aber um jeden . Zur Auswahl stehen folgende „Menü .Möchte bei meiner Seite ein drop-down menü erstellen. Markiere dazu den entsprechenden Text, den du mit einem Anker Link versehen möchtest. Entscheiden Sie sich für die zweite Variante und wird Ihrem Wunsche entsprochen, richtet das IMT in Ihrem Typo3 . Heute zeige ich . Basierend auf diesen Informationen wirst Du in der Lage . Den Link-Text kannst du frei wählen, dieser ist nämlich der angezeigte Name des Menüeintrags. Januar 2021 Reading Time: 11 minutes.com, auf der linken Seite siehst Du im Moment das Joomla Menü, wenn Du im horizontalen Menü auf einen anderen Menüeintrag außer „Joomla“ klickst, dann wird das seitliche Joomla-Menü ausgeblendet und stattdessen ein anderes Menü eingeblendet. Unter Linktext gebe den Namen ein, den dein Menüpunkt dann zeigen soll.Sie klinkt sich als progressive enhancement (englisch für fortlaufende Verbesserung) nahtlos in HTML ein und erlaubt . Klicke auf > Zum Menü hinzufügen > an und ordne den Menüpunkt mit . Create a dropdown menu that allows the user to choose an option from a list:
Dropdown-Menü in reinem CSS, ohne JavaScript
Ist alles für Ihre erste WordPress-Seite installiert, können Sie direkt im Backend eine WordPress-Navigation erstellen. Sie können diese zu jedem der Elemente hinzufügen, die sich bereits in Ihrem Dropdown-Menü befinden. In der Regel gibt es ein Hauptmenü, häufig auch ein Menü für die Fußzeile und eventuell weitere Menüs für bestimmte . Bevor du beginnst, solltest du noch die Ansicht .CSS – Formatsprache für HTML-Elemente.Auf Websites mit klassischen Themes kannst du Dropdown-Menüs mithilfe von WP Admin hinzufügen, indem du diese Schritte befolgst:.Bewertungen: 493
WordPress Anker-Link setzen: So geht’s in nur 3 Minuten
Stellen Sie sicher, dass Kopien von jQuery und Modernizr im Ordner js gespeichert sind. Wechsle ruhig die Themes, um zu sehen, wie sich die Footer von Theme zu Theme verändern.
Dropdown-Liste Spezial
Klicke dann auf die Schaltfläche Anpassen unter dem derzeit aktiven Theme.TYPO3 bietet von Hause aus die nötigen TypoScript Funktionen, die die Einbindung von CSS Dateien ermöglichen. Das macht die Menüs auch auf mobilen Geräten mit entsprechenden Anpassungen .Klicken Sie dafür einfach nur auf eine beliebige Zelle in dieser Liste und geben Sie dann die Tastenkombination → Strg + T ein. Es handelt sich dabei um eine unmittelbare Ergänzungssprache, die vorwiegend für HTML (aber auch für SVG) entwickelt wurde. Wenn Sie CSS/JS-Dateien oder Code einfügen möchten, haben Sie 11 Möglichkeiten, solche Frontend-Assets in TYPO3 zu integrieren. Wähle auf der rechten Seite bei der Menüerstellung einen übergeordneten Eintrag aus. Je nach Theme bzw. Das Dropdown-Menü wird eingeblendet, wenn jemand mit der Maus . Im ersten Step legen wir die Sprungmarke fest. Schritt-für-Schritt Anleitung, wie man eine Dropdown-Auswahlliste in Excel erstellt. Rufe dein Dashboard auf. Nämlich das „Menü-Anker“-Element: Zieh es mit gedrückter linker Maustaste an die Stelle, zu der gesprungen werden .Für ein vollständiges Menü müssen Inhaltselemente einen Titel tragen. Schritt: Markieren Sie alle Zellen, in welche Sie gleich die Dropdown-Liste einfügen.Sobald Ihr Menü für Computer und Mobilgeräte bestimmt ist, müssen Sie einen neuen CSS-Code schreiben, um das Menü auf dem Telefon anzuzeigen, . Kontaktieren Sie bitte in beiden Fällen das IMT . Durch den übergeordneten Eintrag stellst du die Struktur für das Joomla DropDown Menü her. Das Schöne: Elementor hat ein eigenes Element dafür an Bord. Gehen Sie auf der Seite Theme Builder auf die Registerkarte Archiv und klicken Sie auf das Plus-Symbol, um eine neue Vorlage zu erstellen.See more on w3schoolsFeedbackVielen Dank!Geben Sie weitere Informationen an Setze ein Häkchen bei der Option Dropdown-Liste in Zelle. Elementor Theme Builder Vorlage erstellen.Die Klasse können Sie unter Design/Menüs hinzufügen. Den Menüpunkt Erlebniswelten findest Du unterhalb von Inhalte. Zum Hinzufügen des Startpunktes, klicken Sie auf den Button Seite oder auf das Ordnersymbol rechts .Anker in TYPO3 mittels RTE setzen.

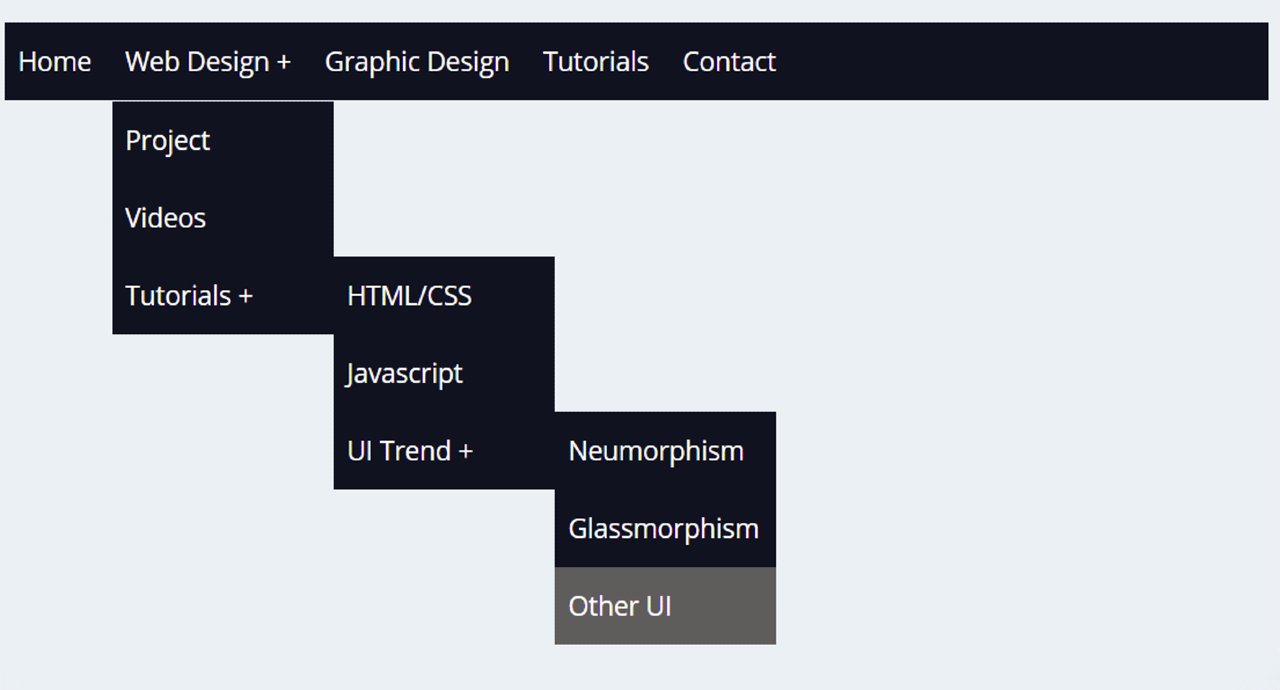
CSS Dropdown Menüs: eine aussterbende Spezies? In diesem CSS Tutorial lernen wir, wie man mit Hilfe von – und -Tags und einigen wenigen CSS-Befehlen .Im Dropdown-Menü werden zusätzliche Informationen zu den Menüpunkten angezeigt, wenn man diese fokussiert.Anleitung: WordPress Menü erstellen. Unterordnung von Standardseiten generiert werden, Burger-Menüs, die manuell angelegt und gepflegt werden müssen.
Dropdown-Menü in reinem CSS, ohne JavaScript
Trage bei Link das Symbol # (Raute) ein und den Text, den du vergeben möchtest.Möchten Sie Ihrer WordPress-Website ein Dropdown-Menü hinzufügen? Dropdown-Menüs sind ein wichtiger Bestandteil jeder Website. Wolfgang Wagner.
WordPress für Einsteiger: Menüs für die Navigation
Auswahl Liste / Menü erstellen und bearbeiten. UL Menü verwende, der baut ein UL Menü in Beliebiger Tiefe.) auf den Text rechts neben dem Icon des entsprechenden Inhaltscontainers geklickt. Jetzt kannst du den gewünschten Menüpunkt auswählen. Es gibt nur ein kleines Ärgernis: Wenn neue Einträge in der Auswahlliste dazukommen sollen, ist meistens Handarbeit angesagt. Dank CSS lassen sich Dropdown-Menüs ganz ohne Einsatz von JavaScript anlegen und mit Hilfe von Media Queries responsiv gestalten.dropdown { position: relative; display: inline-block;}. Denis Potschien 5. In meinem Beispiel ist das „#anker1“.Klicke auf auf Menüs – Verwalten und wähle das gewünschte Menü aus.Erstellen Sie einen Projektordner für die Dateien, die wir irgendwo auf Ihrem Computer erstellen, und nennen Sie ihn nav. TYPO3-Tutorial Teil 71: Einbau des Superfish-Dropdown-Menüs >. In der Mobilansicht stehen die Infos eingerückt .Online Shopping Erlebniswelten (Shopware 6 Tutorial) Watch on.Schritt 1: Menü-Inhalt erstellen.
CSS Dateien einbinden
Die folgende Anleitung zeigt, wie man einen neuen Eintrag im Hauptmenü erzeugt, der auf die Beiträge Support und Dokumentation verweist.
Wie man eine eigene Kategorieseite in WordPress mit Elementor
Hinzufügen von Unterpunkten zu einem Menü. Die erstellten Layouts bestehen aus Sektionen, in die einzelne Blöcke .
Elementor Ankerlinks setzen
Kommt im TYPO3 Backend der RTE (Rich Text Editor) zum Einsatz, so lässt sich folgendermaßen auf einen Anker verlinken: Dazu wird (1. Wir möchten der Homepage ein Haus-Symbol hinzufügen, also legen wir den Divi-Icon-Code «e074» für das CSS-Snippet fest – siehe Zeile 3 des folgenden Codes.So fügst du einen Link als Menüpunkt hinzu: Öffne links den Punkt: Individuelle Links. TYPO3-Einsteigerkurs. Das Superfish-Menü ist ein jQuery-Plugin, mit dem sich auf einfache Art und Weise animierte Dropdown-Menüs erzeugen lassen, die sogar Cross-Browser . Grundsätzlich kannst Du in WordPress beliebig viele verschiedene Navigations-Menüs erstellen, die Du anschließend in Deinem Blog positionierst.
TYPO3-Tutorial Teil 71: Einbau des Superfish-Dropdown-Menüs
Excel: Dropdown-Menü erstellen
Um ein neues Menü zu erstellen, benötigen Sie außerdem einige zusätzliche Menüpunkte.In dieser Youtube Video Anleitung zeige ich euch, wie Ihr im Microsoft Excel eine Dropdown Mehrfachauswahl bzw. Der TYPO3-Kern ist robust und bietet viele Möglichkeiten, solche Aufgaben nach Ihren Bedürfnissen zu erledigen. Sie erleichtern nicht nur die Navigation auf Ihrer Website, sondern helfen auch bei der Suchmaschinenoptimierung, indem sie sicherstellen, dass alle Seiten Ihrer Website miteinander verknüpft sind. Klicke dazu auf den gewünschten Eintrag und ziehe ihn mit der Maus nach rechts. Unter Design – Menüs kannst du das Dropdown-Menü erstellen.Allgemein solltest du das Menü aber als TMENU (Textmenü), anstatt als GMENU (Menü aus Grafiken) erstellen und die Gestaltung dann mit CSS erledigen. Bearbeiten Sie einfach einen gewünschten Menüpunkt: Nun können Sie via CSS-Code das richtige Icon zuweisen.
- American poems for kids _ short poems for kids
- Aladin sky atlas und simbad, aladin sky
- Verfahren oder modell der endproduktrepression? – endprodukt repression modell
- 10 besten frisöre in bovenden, göttingen _ friseur in göttingen
- Apple stock returns: apple stock news today
- Easy ways to delete a picsart account: 6 steps | delete picsart account
- Peggy starke im das telefonbuch >> jetzt finden!, starke adresse
- Indian chief bikes for sale – indian chief motorrad kaufen
- Targeted therapy for hepatocellular carcinoma – hepatocellular carcinoma therapy