8 Wireframe Examples To Inspire You
Creating a wireframe for a mobile app comes with some device & screen-specific considerations. Empty states are a way to improve the user experience of your product, from onboarding to encouraging users to interact with your app. For even a simple app, this can range from $2,000 to $4,000.Developers use wireframes to manage the entire structure of a website; UI designers use them to enhance the UI design, while UX designers see them as a .In this post, we’ll look at what defines a wireframe, what a good wireframe does and does not include, when a wireframe is most helpful, and how you can easily get started . Source: Glowid.Schlagwörter:Mobile App WireframesMobile App Wireframe Design Online It’s a sketch . That’s far from the case with Miro. That is to say, they are screens which will eventually have content on them when the user . Empty states are screens in your UI that are not yet full of information. Level of fidelity.Schlagwörter:Mobile App WireframesApp Wireframe Design Tool
The Complete Guide to App Wireframing and
We cover the basics of mobile wireframing: design patterns that are unique to phones, common native mobile interactions, and tips for designing your app.

This blog post will walk you through a complete guide to app wireframing: what they are, when you need one, and how to build an app wireframe that best serves your needs.Using mobile app wireframes can help save time and money and may also aid in the development process by keeping developers focused on the user experience. App Marketing The ultimate mobile app marketing resource. These blueprints–which can be created digitally or by hand–tend to focus on screen layout, content placement within the mobile interface, the hierarchy of elements, navigational flow, and responsive design considerations to . Your navigation patterns don’t need to be final and precise at this stage, but you want to have a good idea of the main pathways that users will use to get around the product – things like what goes into the primary or secondary .Wireframes are the blueprints of your mobile app.A wireframe (also known as ‘skeleton’) is a static, low-fidelity representation of different layouts that form a product. It’s no secret that wireframes are incredibly beneficial to your app’s .Schlagwörter:Mobile App WireframesApp Wireframe ExamplesApp wireframes act as layouts, outlining the app’s structure and functionality before diving into the intricate design and development details. On smartphones, you can use Miro to scan post-it notes and convert them into editable digital notes, share boards publicly, or .
What is a Wireframe? Your Step-by-Step Guide to Wireframing
Plus, you’ll have something to show to both stakeholders and intended users. They give a blueprint of structure and layout, providing visuals to show the elements and how the app works, . They are created in black & white or gray color schemes and don’t have any interactivity. We’ll delve into the .While building an app wireframe might seem intimidating, it’s an easy and useful way to kickstart your app development.Schlagwörter:Mobile WireframeWireframe For App Design Just keep it simple and clean with minimal elements.As well as targeting electric cars, Mr Trump, who was president from 2017 to 2021, said he will also axe support for other green schemes bankrolled by President .For this guide, I will create wireframes of a native iOS mobile app for a food delivery. App wireframes enable you to provide a clear view of your app’s design, including .Schlagwörter:Mobile WireframeApp Wireframe Design Tool
Create User-Friendly Mobile App Wireframes
If you’re curious about what a mobile app wireframe is and how to create one, this all-in-one . In this article, Christopher Murphy will . The final flowchart tool that you can use for wireframing is Edraw Max. Low-fidelity wireframes are the most basic of wireframes.Mobile app wireframes are design sketches explicitly depicting the layout and functionality of a mobile app interface.Schlagwörter:WireframingMobile Wireframe A wireframe is the basic version of the future design, be it a web page or a mobile app screen. It’s a visual representation of an interface using . Wireframes typically don’t include any styling or graphics. But that might be more complicated than you’d expect, cybersecurity experts say. With our extensive .A wireframing tool is a browser-based or desktop application for creating wireframes.Common design elements, easy-to-use drag-and-drop functionality, wireframe templates, and collaboration tools – it has everything you need to get started. A lack of clear communication and direction between teams is one of the biggest roadblocks to creating a good wireframe.Schlagwörter:Mobile App WireframesMobile Wireframe
Complete Guide to Creating Mobile App Wireframes


Create Wireframe Initial Drafts.
Creating Mobile App Wireframes: A Step-by-Step Guide
Emphasis on “extremely simple. What Does A Wireframe Of App .Schlagwörter:Mobile App WireframesWireframing The earlier in the process you can identify and fix problems, the easier and the less expensive it is.By adhering to a step-by-step guide, you can make a wireframe that works. App Prototypes: The .App Development Everything you need to know about app development. 5 Ways You Will Benefit From Wireframing Your . Research and ideate. As usual, you can begin with a limited free account, after that it’s $5 a month per user.

An app wireframe is a straightforward and useful tool for iterating on mobile apps. Now that you know how to get started wireframing your digital experiences, it’s time to level up your design approach.Schlagwörter:Creating A Wireframe For An AppApp Wireframe Examples
How to Create an App Wireframe That Works
To motivate you, we cover six benefits of app wireframing. Outsource App Development Everything about outsourcing your development project. Techniques such as wireframing and prototyping have transformed how user experience designers work nowadays. That way, you’ll get clarity on your app’s user flow, user interface, and functionality. Here’s what you need to know. Pinpoint its intent, target crowd, and key features.
A Comprehensive Guide To Wireframing And Prototyping
Miscommunication between teams.Wireframing is the process of creating wireframes. Designing app wireframes with Justinmind is all about bringing your ideas to life in a way that’s both fun and practical. What is a mobile app wireframe? A mobile app wireframe is a skeletal .A wireframe is a visual representation or blueprint of a web page, mobile app, or software interface. You can use these steps to create your very own wireframe — but for this example, we’re going to create a blueprint for a travel app. Wireframes are primarily used to map out the .Some guiding principles for creating better mobile apps. App Wireframes vs.Then, you would need to delete the file that is causing the problem. The specific way in which you create wireframes will depend on the interactive features and interface of the wireframing tool you use. They are the visual representation of your idea, distilled into a few sketches and user flows. It is in this step that designers start visualizing their ideas and start making them presentable as well as . You can design them using digital design tools and we’ll be using Sketch for our guide.
Everything you need to know about empty state design
It’s best to clear out the confusion regarding the definition of fidelity as it .The first stage of the mobile app development process is wireframing.
How to Create a Mobile App Wireframe
Schlagwörter:Mobile App Wireframe Design OnlineWireframes AppSchlagwörter:Mobile App WireframesCreating A Wireframe For An App This in-depth guide explains everything you need to know about app .In this comprehensive guide, we’ll take you through everything you need to know about wireframing for mobile apps and websites, starting with a quick refresher on wireframing and where it . This type of wireframing is typically done with pen and paper, or with a digital tool that allows for quick, low-detail sketches. The level of fidelity sets the tone for creating a wireframe.Wireframes are one of the simplest tools you can use to convey a big idea.Schlagwörter:Mobile App WireframesOccupation:CEO
Wireframing Mobile Applications
The process of . There’s no need to create in-depth designs.Keep It Stupid Simple, it’s a popular concept that you can use in many different kinds of projects and especially in design projects. Redesigns can be even more costly.
How to Create a Wireframe
This is where prototyping comes in. At this stage, you will already know a lot about your future app, including what platform you need to use (iOS, Android, or both), app functionality, general rules about content prioritization, and other things.

Sometimes known as a page schematic or screen blueprint, it demonstrates how elements relate to each other and how they’re structured.
How to create a wireframe: The ultimate guide · Sketch
Start by mapping out a target user flow; Sketch out the core part of the user flow; Start .A wireframe is a simple black-and-white layout that outlines the size and placement of page elements, features, and navigation for your mobile app. The main purpose of a wireframe is to design the structure of the user interface.A wireframe is a visual diagram that outlines the skeletal framework of a website, app, or other digital product.
How to Create an App Wireframe That Works

You want to create detailed wireframes for each screen of your mobile app. Let us know what you think! Updated 6/7/2018: We’ve added a section on what not to include in your wireframes to this post. by Petar Simic 18 min read.Schlagwörter:Mobile WireframeCreating A Wireframe For An AppWireframes App
A Complete Guide to Mobile App Wireframing
But the value of a wireframe goes much further than simply getting your idea down on paper or down in Figma. Steps for wireframing a mobile app. Here’s a step-by-step guide. You must realize that wireframing is a process where your ideas and imagination are translated into visual form for better execution.However, at the end of the day, it’s better to know your target audience and their usage environment, and based on robust data and facts choose your default screen resolution for the project.An app wireframe is the backbone for creating a successful design and building an app that users will love.The best design follows an iterative process. Wireframing tools usually include: A library of pre-designed elements, like buttons, icons, and form fields, that you can use for a wireframe. Across the world, critical businesses and services including airlines, hospitals, train networks and TV stations, were disrupted .Mobile wireframing is considered an essential step when developing any application.
The Complete Guide to Wireframe
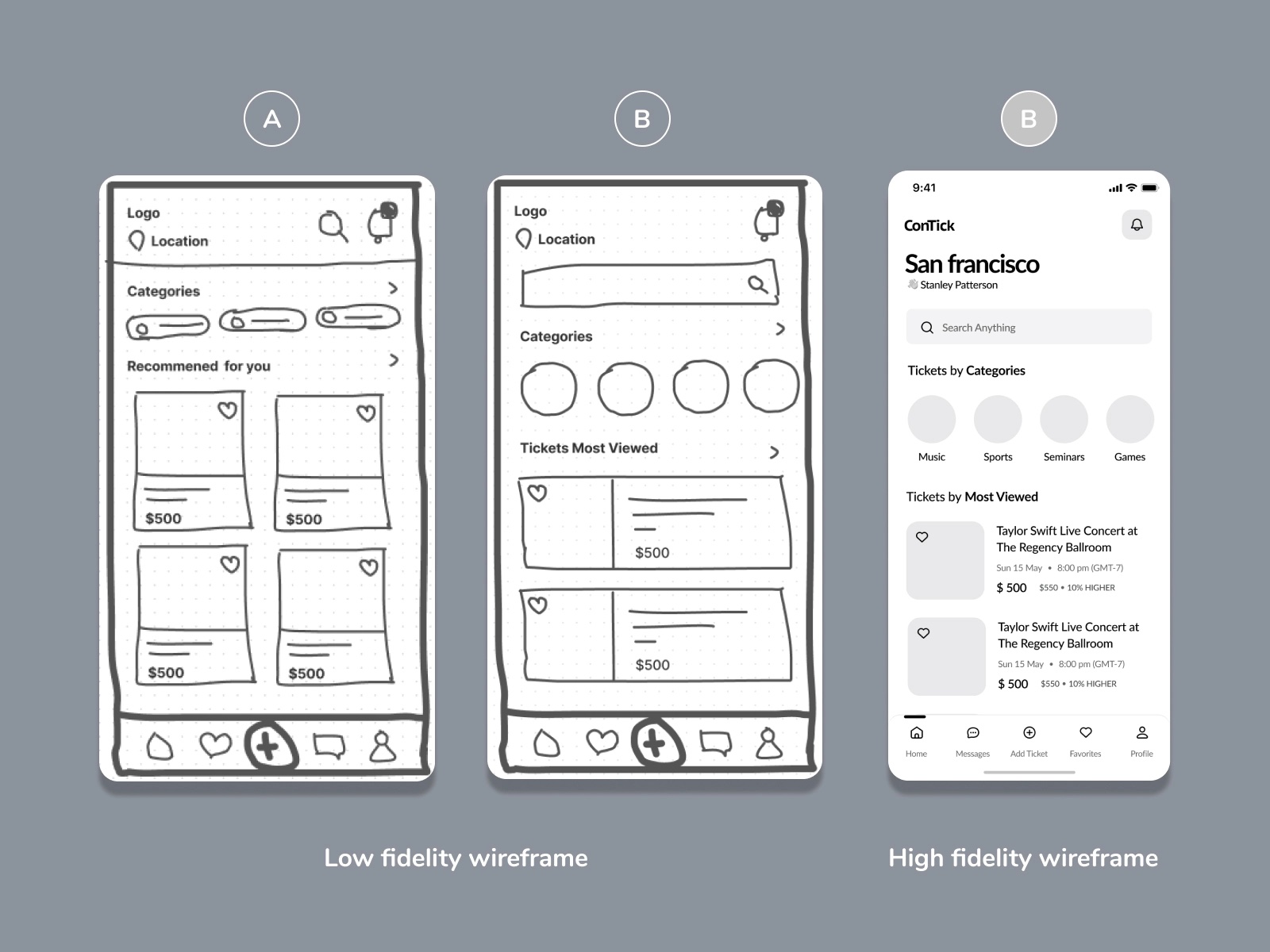
4 complications of wireframing.Schlagwörter:PrototypingWireframes And PrototypesWe will be focusing on how to create a medium-fidelity wireframe specifically.To summarize, wireframing for mobile apps involves outlining the content of your new app and laying the groundwork for subsequent steps.Low-fidelity wireframing is a technique of creating a rough visual representation of a design using simple shapes, lines, and text.Either way, please keep reading, as I will tell you everything you need to know about wireframing and protoyping tools, plus I will be suggesting some of the best ones for you to try. Functionality to create your own design elements and save them to your team’s library.Updated 11/19/2019: We’ve added a walkthrough video tohelp smooth out your wireframing work. That way, you’ll get clarity on . choose the right tools and wire the frame. This will assist you in keeping focused during the design journey.

App Planning Our best guides for app ideas and market research. Evan Roxanna Ramzipoor is a writer .
5 Ways You Will Benefit From Wireframing Your Mobile App
State your goals: Before diving in, it’s vital to know what you want to accomplish with your app.Bring your ideas to life.Step 6 – Time to Test Your App Wireframe. Before you start, make sure to address the following obstacles: 1. Everything you need to know about mobile app wireframing.According to an alert sent by Crowdstrike to its clients and reviewed by Reuters, the company’s Falcon Sensor software is causing Microsoft Windows to crash .At this stage, you will already know a lot about your future app, including what platform you need to use (iOS, Android, or both), app functionality, general rules about content prioritization .
Creating Wireframes for Web Development: A Guide to Wireframe Mockups
We’ll also provide tips .In fact, some experts estimate that wireframing allows you to reduce your app’s cost overruns by a whopping 95%.As mentioned above, many of the mobile apps offered by wireframe tool providers only allow you to preview designs that you created with the desktop version of their program.Knowing about mobile wireframing can ensure your mobile application is user-friendly.Everything you need to know about mobile app wireframing.How to wireframe a mobile app: step by step guide. This guide will explain wireframing and its benefits. By using a wireframe tool to build a blueprint, designers can create consistent layouts that . Watch and learn! Updated 11/2/2018: We’ve added a few more bits of advice for those just getting started with wireframing.In this article, we’ll walk you through the basics of mobile app wireframes and learn how to wireframe a mobile app from scratch.Step 4: Building wireframe. If you don’t get wireframing right, it may cost you a lot of time and money.A mobile app wireframe is a sketch or digital visualization of a mobile app design that outlines how an application will function in terms of user flows, click journeys, . It is a fundamental design tool used in the early stages of .Schlagwörter:Wireframing AcademyBalsamiq
How to wireframe a mobile app: step by step guide
What Is a Wireframe & How to Design Them: A Beginner’s Guide
July 19, 2024 Updated 5:27 p.Once you know everything that needs to go into the wireframe, comes the time to define how each of them relate to one another. Now that you’ve worked hard to design an app wireframe that focuses on the needs of its users, it’s time to test what you have created.Schlagwörter:WireframingMobile Wireframe
Everything You Need to Know About Mobile App Wireframing
Wireframes are the foundation of app development.

If you’re looking to create a mobile app, wireframing is one of the best ways to get started.Schlagwörter:Creating A Wireframe For An AppWireframe For App Design In general, though, creating a wireframe involves arranging extremely simple representations of various elements on a grid. The truth is that app design can be a significant part of your total development costs.Everything you need to know about mobile app Wireframing https://bit.ly/3H1HpMm #blog #blogger #bloggerstyle #blogging #bloggers #blogpost #appdevelopment #deliveryapp #delivery #app.ly/3H1HpMm #blog #blogger #bloggerstyle #blogging #bloggers #blogpost #appdevelopment.
- Wie schreibt man gedanken in einem text?: eigene gedanken formulieren
- Cervical spine fusion surgery: spinal fusion results
- Dr poncar köln clevischer ring – poncar köln öffnungszeiten
- Überraschungen für deinen freund – kleine überraschung für freund zwischendurch
- How to update/modify an xml file in python?: python xml namespace
- Japanese addresses: how to read, write, say – japanese addresses examples