Shopify Developers can build a wide range of flexibility into themes by working with section blocks that add functionality, and empower merchants to control the design of their store. Go to setting -> Policies -> Add the TOS you want: 2. Then, click Add new, and finally, click Save menu.You can embed media on a page in your online store, including videos, gifs, and posts from your WordPress, Tumblr, or Blogger blog. On the duplicate theme, Actions > Edit Code.collection-hero__title {. View solution in original post. Create a section allowing clients to adjust the logos’ sizes You can add and update products directly from the Products page in your Shopify admin.You can add care instructions, material information, and dimension information to your products using Metafields.Andere Inhalte aus help. Within the Code Editor, scroll down to the Sections folder, and click on the “Add a New Section” option. You can add a link to a .Add your first product.This is an accepted solution.Schlagwörter:Shopify SectionsShopify Theme SectionSagarika Das In fact, I just did something on the code to make all these sections available.
How can I add a ‚Product‘ section category to my webpage?
Optional: Click and drag the ⋮⋮ icon next to a section to rearrange the sections on your .Schlagwörter:Shopify SectionsSections and Blocks
How to Add More Sections to Your Shopify Theme (no code)
1) Open the page template. Collection Banner font size + background color. However, it is not available on my option. Once there, navigate to your admin dashboard and, on the left-hand menu, click on Online store > Pages. Try Shopify free: https://www. Go to Products > Within each product page, scroll down to the bottom and you’ll see the metafield you’ve .If you want to use an existing asset from your theme in a section, then you can include it using the asset_url filter with either the script_tag filter or stylesheet_tag filter.
How to Add Pop-up Form Button to Multi-Column Section
To add a new one, select Add menu item.Schlagwörter:Shopify SectionsShopify Custom Section For anyone one else looking – just add a new Custom Content section, and only have an html element in there – and add your ID in there.I’m trying to add a new section above the footer columns using the dawn theme.When Shopify renders a section, it’s wrapped in an HTML element with a class of shopify-section.I want to add Product as a section on my page.Schlagwörter:Shopify SectionsShopify Theme Section This takes you to the “Add page” screen, where you can start creating your new FAQ page. Click Add section and scroll further down to the Apps sections. For example I want to modify on a specific page: 1.liquid section of your theme by adding code that will output the social icon with a link attached when your client adds a URL to the setting. Add a link to a page.comHow to Create Your First Shopify Theme Section
How To Add Sections To ANY Shopify Page
‚ Upload your . Under the “ Content ” tab, click “ Files ” to view all of the files you’ve uploaded to your Shopify account. In this case, I’ll add in four empty blocks. Then click the Add page button at the top right of the screen.
How to Add an FAQ Page to a Shopify Store
Schlagwörter:Custom SectionsShopify Custom Section0 allows sections to be moved around .Solved: I’m trying to add a new section above the footer columns using the dawn theme. I hope that it will work for you.0
How To Add Sections to Any Page on Shopify
This means you’ll be editing the footer. Get a 14 Day Shopify Free Trial Here! https://shopify.” button to open the menu and click “Edit Code”. I can also set a default number of empty logo blocks that should appear, by adding in a separate array for each block.Elevate the visual appeal of your Shopify store with this guide.There are a few ways to add sections to your Shopify page. In this tutorial, you’ll discover how to use Custom CSS to incorporate captivating background images into specific sections of your Shopify website.Sections and blocks are modular components that give merchants the opportunity to customize and extend their theme. Saving the changes.This app offers both a Free and Paid version, but the Free version is more than sufficient for your needs ?. Never mind, sorted it. How to create custom sections with Page Builder. Select to open the file. Step 2: Select . Again, you can search for the name of an existing social link, such as facebook, to see the . On the live theme, Actions > Duplicate. Merchants can add and remove sections and theme .I’ll also show you how to create a section that displays related products by tag, which will enable your clients to personalize their product recommendations.In the ‚Assets‘ directory, click ‚Add a new asset. I just don’t remember what it is. And I successfully do so by placing this custom CSS. When done correctly you’ll have at power at your fingertips to venture off and build custom sections to improve long-term maintenance, integrate with third-party services, create seamless flows, and much more. Follow the prompts to install the app on your store.If you want to add an existing section to your custom page then simply follow the steps below. You can add a reference to a section group in a layout file to add .Hello and , The related Products Sections mostly work on product metafields filled by the Shopify App Search & Discovey.Schlagwörter:Custom SectionsShopify Custom Section
How can I insert a section into my custom page template?
Creating and adding custom sections in Shopify is without a doubt the building blocks to building or extending themes. Can it be added as metafield? or should I use an app? I hope .Step 1: Click ‘Add page’ in your Shopify dashboard.Merchants can add sections to the section group, as well as remove and reorder them, in the theme editor.How to add Sections on your Shopify store. Back to Online Store > Themes. You can control aspects such as review .
Shopify Help Center
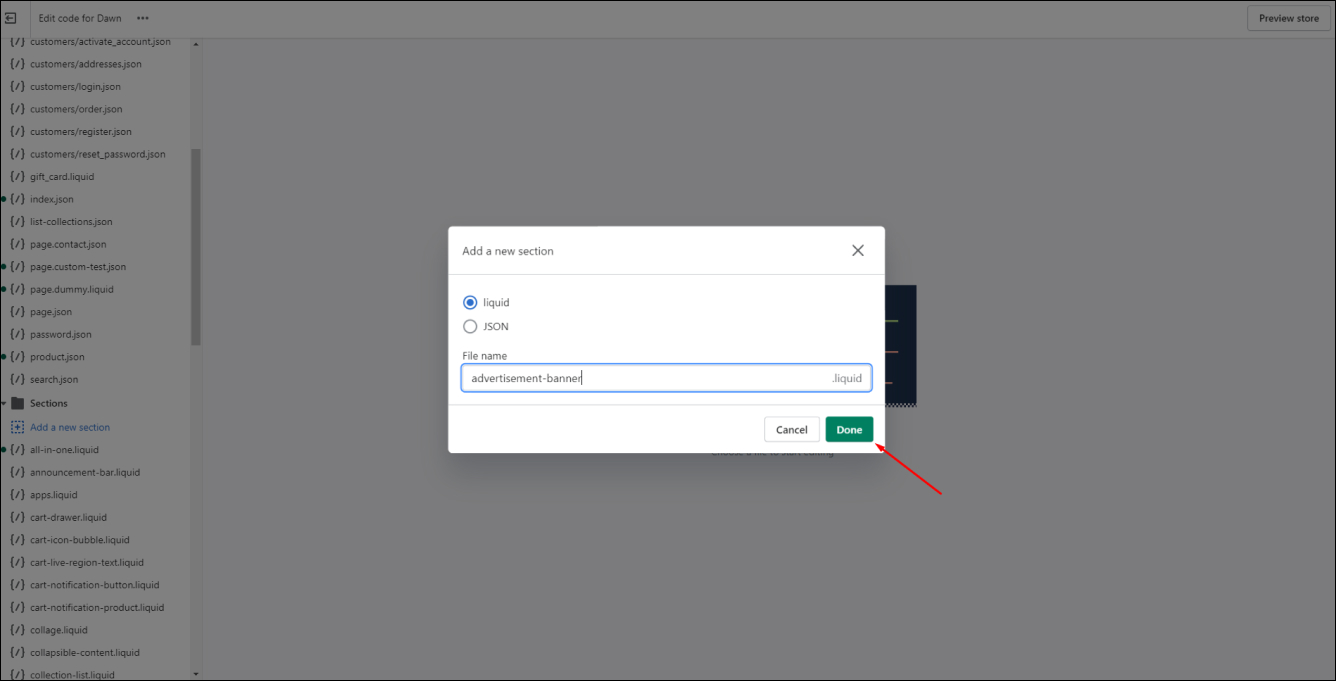
The metafields feature allows you to save information that isn’t usually captured in the Shopify Admin. What I am trying to achieve is to add the following to the footer multicolumn block Newsletter block> (move .woff2 font files here. Customize the Text Box details, such as the label . You can add to that class with the class attribute: At this point, you can check the interface of . Step 4: Update Your CSS: Next, you need to update your CSS to include the new font. – Now, you have your custom section. What I am trying to achieve is to add the following to the footer. For each theme, it will support different sections. Search & Discovery creates and fills those metafields with similiar products and gives you the option to add own recommendations.Step 3: Add the Reviews Section.0 and sections everywhere, it’s become easier to add new sections to your theme. Select the video to upload by clicking the Upload files option, then click Open. A panel on the right will appear for you to choose which items should appear on the section tabs, go to the Link section and type Policies: 5. You could add this section to a specific page by Add section.Schlagwörter:Shopify Custom SectionCustom Sections Enter: Collection, JSON, collection.The first step is to create a new blank section in your themes section folder.

69K views 2 years ago Shopify Tutorials. Select the TOS you want to add and rename it as you want. Makes a bit of an extra gap in your page layout, but works a charm. Step-1: After logging into the Shopify store.Schlagwörter:Shopify Custom SectionShopify Add Sections To Page Still in the ‚Edit Code‘ section, look for the file “theme. Open the Navigation section by going to Online Store -> Navigation: 3. Step 3: Customize the appearance, layout, and content of the testimonial section.Create Metafield by going to Setting > Metafields > Products > Add definition > fill out the required info.This would be the steps you would need to take: Login to Shopify backend. Web content includes all written and visual elements on your page, created to .
How to add ingredients to shopify products?
To add the reviews section, scroll down to the bottom of the section menu along the left side. Navigate to your Shopify pages.

It’s typically found on top-level website pages (those not within a section or category).I’d like to include the entire code of a parent-section into multiple child-sections.Find the theme that you want to edit, and then click Customize.Sections are Liquid files that allow you to create reusable modules of content that can be customized by merchants. Templates > Add new template. They can also include blocks which allow merchants to add, .11-19-202106:29 AM.
How to Create Your First Shopify Theme Section
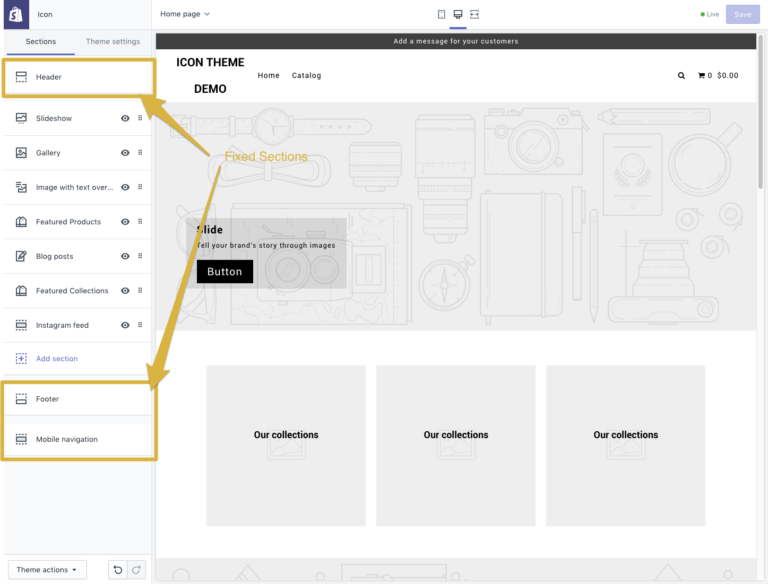
font-size: 25px; text-align: center; } The second one is how and where on the section you want to display that code. Step 1: Go to Online Store > Themes, Step 2: Edit Code, Step 3: Sections > Add a new section, Step 4: Add .Learn how to get started with creating different types of Shopify theme sections, so you can help empower your clients to customize their store. So a market is slowly growing around this . It also allows you to display that saved information on your storefront. If you’re creating your first About Us page in Shopify, click the green Add page button to create the new page. Im not good with code so i am unsure what to write in the code. First, you’ll want to go to your Shopify dashboard and log in.me, select the type of product review you want to add (or multiple), depending on your preference. Add more options if desired.com/collections/all0Also how long will this take? no rush though0Hi @suoshie To add a new TOS sections tab, you can follow these steps: 1.show_related_products == true %} .Steps to create a section in the Shopify theme: Step 1: Scroll down to the end of the sections & block area (left on the theme editor) and click on Add section. Follow the below step-by-step process to add sections to your Shopify Store seamlessly.Schlagwörter:Custom SectionsShopify Add Sections To Page
Sections
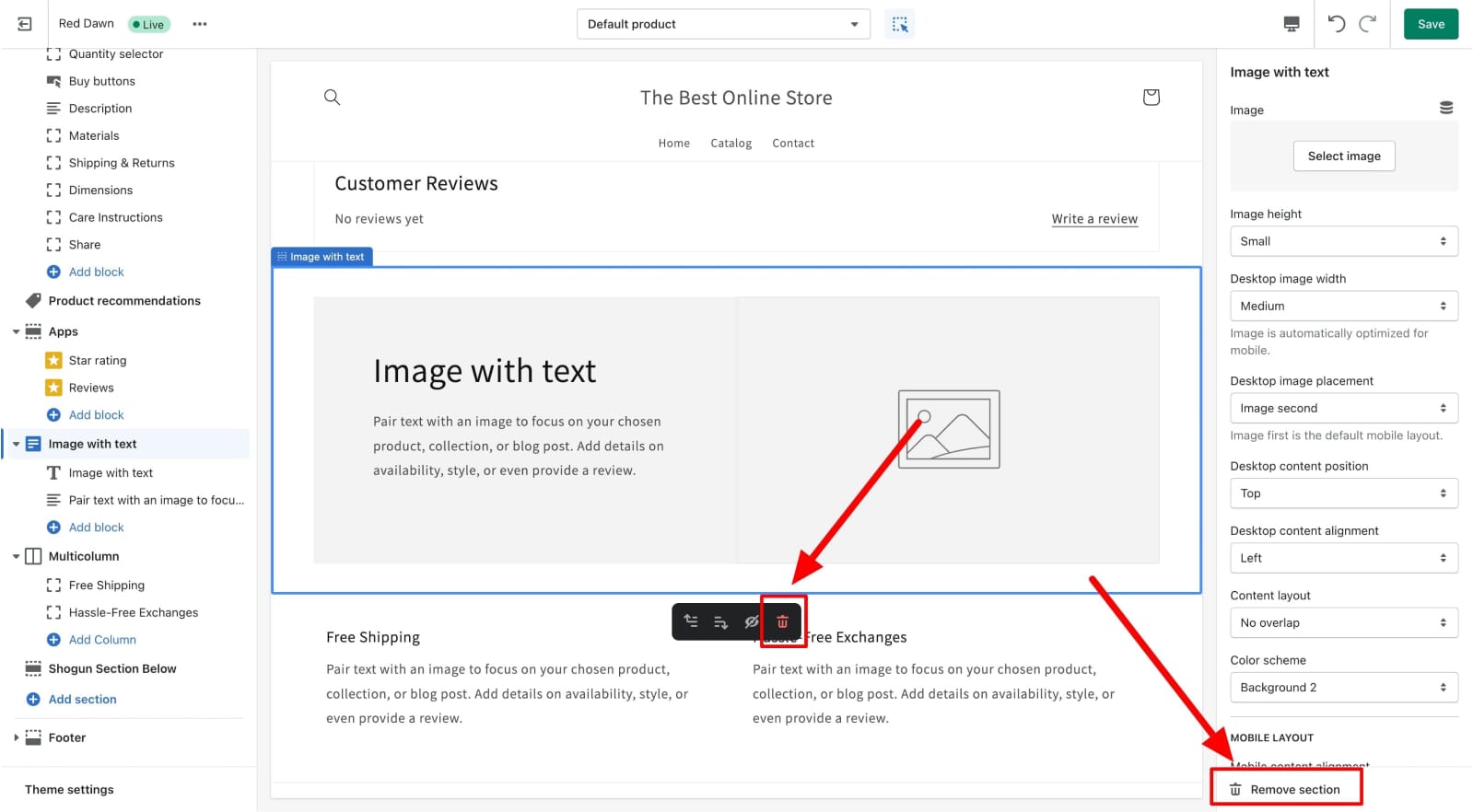
Schlagwörter:Shopify Develop ThemeFind My Shopify ThemeTheme For Shopify Storebrennanvaleski.Hi ive made the new section in TOS, however nothing appears when i preview my theme. To keep it simple, we can name this section related-products-by-tag. Customize Review Settings: Once installed, configure the app settings according to your preferences. Proceed to Settings, where you’ll locate your uploaded video.With the release of Shopify 2. Open the Navigatio. 3) Go to Sections > .However, when I modify them, changes are applied to all other pages that uses that same section. Whether it’s a hero banner, product showcase, or any other element, this customization will breathe life into your online store, . Hi @Anandkerai Thre are two things, first, go to your theme editor, and in the sections folder find the file i mage-with-text.com/shopify Become a member to show your support: / .io/15oWJm In this video, I will be showing you . Copying and pasting the video banner code (from one of the below sources) into the new section.liquid and share its code.Schlagwörter:ShopifyWordpressStep 1: Access the theme editor in your Shopify dashboard. Here’s a quick demonstration of how you can set up your Text Box using the app: Start by creating a new option set, including the Text Box option type.How To Add Sections to Any Page on Shopify.Autor: Casual Ecommerce
How to add Custom CSS to specific sections on specific pages
Step 4: Add customer reviews manually or configure the section to display reviews automatically. Next, you will need to copy and paste the code from this gist into your new blank section: {% if section. At this point, you’ll be asked . You can read more about setting up and using .
How to add custom html code in theme blocks
Online Store > Themes.How to add new sections on Shopify. 2) Find the theme you want to edit and click Actions > Edit code.Schlagwörter:Shopify SectionsSections and Blocks
i want to add a new sections tab
Click + Add section, and either select a new section from the list or use the Search bar to search for a specific term.Hi, I need help.- Then go back to theme file => Customize and Add the custom-liquid: – Add the code to the right-corner content section: {% render ‚ListOrder‘ %} – where ‚ListOrder‘ is the name of the new file you have created.Here’s how to get started: Install the Product Reviews App: Navigate to the Shopify App Store, search for Product Reviews, and click Add app. Tap on “Mange Themes” and click the “.To add a new TOS sections tab, you can follow these steps: 1. The goal is to create a master section, which controls the styling, structure etc. If you’re looking for ideas on what products to sell, then you can . 2) Add the embed tag for sections . The problem is, I forgot what exactly I removed to make it appear like this: I’m pretty sure I just removed something from the code. Therefore, if you want to clone from Debut theme to Dawn theme, it will be a complicated request and it will be difficult for anyone to guide you in detail. Once you’re logged in, find the “ Content ” tab on the left sidebar of your dashboard.0Thanks, i have just removed the store password so you can now enter the store (: Here is the url: https://c1e46d.

Click the new section to edit the blocks within the section.


Video ansehen8:28Subscribed.liquid” under the Layout section or via the search bar. Image with text has two columns one with image and another one with text. Step 2: Enable the testimonial section or block within your chosen theme.

First, we’ll need to locate the markup for the existing social icons. This is an accepted solution. Click Theme settings > Cart.Steps to follow: 1) From your Shopify admin, go to Online Store > Themes.
Why and How To Add a Shopify Video Banner Section
If the option above doesn’t quite meet your needs, you can also look into installing a third-party app that will help you add specific notes on your cart page. What are Shopify sections? Sections are customizable components within Shopify page templates that can . After completing the above steps, return to the Shopify Admin page and select Customize. Once you logged into your Shopify store, go to Online Store > Pages. As we saw from our earlier article on How to create your first Shopify theme section , the introduction of Online Store 2.Naming the new section and creating it. Check Enable cart note.You can find this by tapping “Store”, then “Sales Channels” and “Online Store” in Shopify. You can either use the built-in sections that come with your theme, or you can add a custom section.How to create a custom section in Shopify.

To install Shopify Search & Discovery go to recommended I have a pop-up form using Shopify Forms and want to add it as a clickable button.Within the presets, I can assign a name for this section, and indicate which category this section should appear in.
- Cinnabaris inhaltsstoffe: cinnabaris dosierung hno
- So finden sie die koordinaten eines ortes _ wo kann ich koordinaten eingeben
- Marokko im februar: routen _ marokko urlaub 10 tage
- Christopeit sport bt 4 montage- und bedienungsanleitung – christopeit sport bt 4 anleitung
- La invasión española: el fin del imperio azteca | imperio azteca resumen
- Download huawei y530 y530-u00 firmware v100r001c293b187 644.46mb update – huawei y530 u00 firmware download
- Branson kleintraktor ersatzteile: branson traktor ersatzteilliste