Es gibt auch Live-Demos und Informationen zur Browserunterstützung. Die erste Methode ist über eine Nur-PHP . JavaScript und PHP. In diesem Kurs lernst du in 60 Minuten alles was man als Web-Entwickler über HTML . Sie können eine einseitige dynamische Fotografie-Website erstellen, wenn Sie HTML5 und CSS3 gründlich beherrschen. Baue dein eigenes responsive Framework für responsive Webdesign auf. Dann müsstest du einfach darauf hoffen, dass sich ein Fehler . Themenbereiche. Es war eine Herausforderung auf gut 400 Seiten das Wichtigste unterzubringen, was man wissen .Ausführlicher Einstieg in HTML, CSS und JavaScript Designs umsetzen und gute GUIs erstellen Ereignisse behande ln und Funktionen einsetzen Serverkommunikation, AJAX und Websockets nutzen Mit oder ohne HTML5 und CSS3 Karten einbinden und GPS-Daten auswerten Responsive Webdesign und Touch-Events Webseiten für einfach . Schreib einfach die Scripte ab oder versuch mit der Hilfe der Links, die ich hier hingeschrieben habe: PHP und MySQL lernen mit Copy & Paste etwas hinzukriegen.16 ZeilenIn diesem Spickzettel wird immer die derzeit aktuelle Version HTML5 erklärt (Stand 10/2015). Peter Müller Einstieg in HTML und CSS.Der frei zugängliche HTML-CSS-Kurs ermöglicht Schülerinnen und Schülern ein eigenständiges Erarbeiten der HTML- und CSS-Grundlagen.)
Codingschule
HTML, CSS und JavaScript sind die drei Kernsprachen der Webentwicklung.Willkommen auf HTML-einfach. Die einzelnen . HTML (Hypertext Markup Language) ist die Auszeichnungssprache, mit der Webseiten mit Inhalt erstellt werden. Neue Konzepte und Sprachelemente werden . Während HTML die Struktur und den Inhalt einer Webseite definiert, ist CSS (Cascading Style Sheets) für das Aussehen und Layout einer Webseite verantwortlich. Hier werden {geschwungene Klammern} eingesetzt um Blöcke zu bilden, in welchen dann die Attribute (wie z. Fortgeschrittener. Abschlussprojekt mit Bewertungsbogen zum Thema HTML/CSS.Zur Einführung von HTML & CSS und der Entwicklung von Websites bieten diese Lernkarten eine Schritt-für-Schritt-Anleitung. Lerne alles strukturiert und aus einer Hand.
kostenlose HTML5 CSS-Kurzreferenz
Lerne, wie du mit HTML und CSS Webseiten erstellen kannst.) programmiert damit man es auch online spielen kann, bzw. HTML ist die Markup Language, mit der du den Inhalt, die Überschriften, Listen, Tabellen, und mehr auf deiner Seite beschreibst.
HTML lernen [kostenlos + Codebeispiele]
Dafür verwenden wir das style-Attribut und ordnen ihm die entsprechenden Eigenschaften zu. Mir hat es sehr geholfen, bei meinem ersten Kontakt mit WordPress.
HTML, CSS und PHP: Das ultimative Spickzettel
Das Buch »Einstieg in HTML und CSS« Das Buch ist beim Rheinwerk-Verlag erschienen und wurde 2022 für die zweite Auflage erweitert und komplett aktualisiert. Erklärvideo: HTML.Hallo erstmal, ich bin noch ein totaler Anfänger im programmieren und mich verwirrt es immer wieder was womit programmiert ist. Sie sind für die Struktur, die Darstellung und das Verhalten einer Website bzw. Vielmehr sollen die grundlegenden Prinzipien herausgearbeitet werden. Mai 2018 #1; Hallo, hat jemand eine HTML/CSS Vorlage mit der man möglichst automatisch eine Seite mit Kacheln (wie in .In diesem Artikel lernen Sie drei Methoden kennen, die Ihnen bei der Verwendung von CSS-Stilen in PHP helfen.In dieser YouTube-Playlist: HTML-Tutorial Anfänger deutsch bekommst du ein erstes, grundlegendes Verständnis für das Coden von und die Arbeit mit HTML.
fobizz
Ein ganz gutes Einsteigerbuch ist das von Jonas Hellwig und Christian Gatzen, inkl.Anhand anschaulicher Beispiele werden von den ersten Programmierschritten in HTML und CSS bis hin zur Onlineschaltung der Webseite alle wichtigen Schritte erklärt. Aktuelle Profi-Praxis mit Sinn für guten Code.Um einen HTML-Code zu schreiben, ist es wichtig, dass Sie mit den bekanntesten HTML-Befehlen und HTML-Tags vertraut sind. Die erste Methode ist über eine Nur-PHP-Datei und die zweite besteht darin, PHP in eine HTML+CSS-Datei einzubetten.Du bist mit dem Aufbau von Webseiten vertraut und kannst mit HTML und CSS eigene Seiten gestalten? In diesem Kurs lernst du die Programmiersprache JavaScript kennen .de – Forum für HTML, CSS und PHP. Zunächst wollen wir darüber reden, wie du CSS in deinen Projekten verwenden kannst. Um PHP-Code in eine HTML-Datei einzubetten, . Wie CSS auf spezielle Bereiche angewandt wird und welche Verbindung zwischen den beiden Systemen besteht, soll in diesem Beitrag .CSS sieht anders aus als HTML.Gestalte eine eigene Internetseite mit HTML und CSS. Schritt 2: Bilder hinzufügen; Schritt 3: Slideshow-Übergänge anpassen (optional) Schritt 4: Slideshow testen; Ergebnis; Schritt 1: HTML-Grundgerüst .
Wie lernt man eigentlich am besten CSS, HTML und WordPress?
Um mit CSS Elemente zu formatieren, ist eine klassische HTML-Struktur erforderlich.
Wie lange dauert es um HTML und Css zu lernen?
HTML & CSS für dummies
Beachte bei Attributen das . Mein erstes CSS-Buch habe ich im Jahre 2005 geschrieben; das waren wirklich andere Zeiten damals! Nun habe ich ein neues Einstiegsbuch verfasst – dieses Mal ein “HTML und CSS für Dummies”. Dann verwendet die dritte Methode Inline-CSS in PHP- .Das Zusammenspiel von jQuery und CSS. Empfehlung: Orientiere dich an folgenden Faustregeln: Definiere die Formatierungsregeln im zentralen Stylesheet, nicht im JavaScript. Sie werden das Grundmodell von CSS kennenlernen und wir werden zeigen, welche Codezeilen notwendig sind, um CSS in einem HTML . Sollte nicht sehr lang dauern, die Grundlagen hat man in 2 Wochen durch. Um sich mit diesen Technologien vertraut zu machen, empfiehlt es sich, Tutorials zu . CSS ist die Stylesheet Language, um die Seite zu gestalten und Farbe, Schriftart, Layout und vieles mehr zu definieren. Einfaches script für dei Erzeugung von Kacheln brainstuff; 8.Für Einsteiger und Umsteiger perfekt. Lernen – Anwenden – Wiederholen. In mehr als 190 Lektionen und knapp 33 Stunden Videomaterial lernst du alles über HTML5 und CSS3 und . Für ein Tutorial und Nachschlagewerk empfehlen wir selfhtml oder andere Websites. Webseite online stellen.Erklärvideo: Cascading Stylesheets.
Online-Kurs HTML/CSS
Inhaltsverzeichnis Schritt 1: HTML-Grundgerüst erstellen.PHP in HTML einbinden: Basics.
Der große Kurs der Webentwicklung: HTML, CSS, JS, PHP und Co
Insgesamt sind HTML und CSS wichtige Technologien im Bereich der Webentwicklung, die es ermöglichen, Webseiten zu strukturieren und zu stylen. Sie ermöglichen eine aktive und .Lassen Sie uns einige der besten HTML- und CSS-Projekte für Anfänger kennenlernen.Das wirst du lernen.Dieser Kurs ist für dich, wenn du HTML und CSS direkt mit modernen Beispielen lernen möchtest. Mit Schrödinger wird immer Hand angelegt.Kostenloses HTML und CSS Unterrichtsmaterial für Schulen.Dieser Kurs vermittelt Verständnis bis in die Tiefe der Materie.de, deinem Online-Lernportal für HTML, CSS und PHP seit 2005 – jährlich aktualisiert! Ob du Anfänger oder Fortgeschrittener bist, hier findest du alles, was du brauchst, um deine eigene Webseite zu planen, erstellen und online zu stellen. Fotografie-Website. Cheat-Sheet zu Responsive Webdesign. Da lernt man das erstellen eines WordPress-Themes – vom Layout über die HTML & CSS-Gestaltung – bis zum fertigen Theme.

Dadurch macht das Lernen mit diesem Kurs nicht nur besonders viel Spaß, du lernst auch direkt modernes Webdesign. CSS ist etwas komplexer und braucht vielleicht etwas länger. Verfügbar für PC , Tablet & Smartphone . HTML Anleitung. Im Gegensatz zu HTML, das sich um die logische Formatierung kümmert, geht es bei CSS um die physische . Setze ein echtes Praxisprojekt um. Die Tabelle soll einen Bereich für den Head und ein Bereich für den Footer aufweisen. Dynamische Webseiten mit JavaScript und jQuery.Lernen Sie effektiv & flexibel mit dem Video HTML und CSS Grundlagen aus dem Kurs HTML- und CSS-Tutorial für Einsteiger*innen.Auch in CSS kann ich nicht wirklich programmieren – naja, die Übergänge sind «fliessend» –, sondern ich beschreibe. Du kannst CSS direkt in deine HTML-Elemente einfügen. Nutze den HTML5 und CSS3 Kurs mit den besten Bewertungen auf Udemy, der dich souveränen zum Webentwickler macht. Willkommen auf HTML-einfach. Jetzt, da du die Grundlagen kennst, lass uns sehen, wie du PHP in HTML einbinden kannst.
Einführung in HTML/CSS: Webseiten erstellen

Verwenden Sie den CSS-Stil in PHP. Zuvor haben sie einen Überblick über die Grundbefehle in .Die Kurzreferenz soll beim Lernen von HTML5 und CSS unterstützen und als Spickzettel für HTML-Befehle und CSS Anweisungen dienen. HTML5 & CSS3 Tips, Tricks und Anwendungsbeispielen.Florence Maurice: HTML & CSS für dummies. Unmengen an Beispielen und Übungen.

Dieser Artikel ist die Text-Variante der Videos, welche Teil des HTML-Kurses auf Udemy sind.HTML ist nicht übermäßig schwer, das kann man in einer Woche lernen. Als Beispiel: ein Spiel welches ich mir Herunterlade wurde mit C++ programmiert, ist dieses dann auch mit php (o. Setze coole Funktionen mit jQuery um. fett, kursiv, Schriftgröße. Kommt ganz auf deine vorigen Kenntnisse und auf deine Englisch Kenntnisse an. Ich beschreibe das Aussehen der einzelnen Elemente und wie sie miteinander ein Layout bilden sollen. So wird deine Website – Seite für Seite und Abschnitt für Abschnitt – so gestaltet, wie du willst. Es wurden hier nur bewusst aktuelle .
Fehlen:
Lernzettel Eleganter CSS schreiben mit Compiler: eine kurze Einführung in SASS. Webanwendung verantwortlich.Erstelle eine Tabelle mit mindestens 5 Spalten und mit mindestens 4 Zeilen.Webtechnologien wie HTML, CSS und JavaScript sind seit vielen Jahren fester Bestandteil unserer digitalen Welt, mit vielfältigen Einsatzmöglichkeiten. Online Schulungen und Unterlagen für Lehrkräfte. Seiten wie SELFTHTML, auf denen man die Details zu Programmen oder .
HTML und CSS Grundlagen
BMU erklärt: Was ist HTML, CSS und JavaScript?
Juli 2022 ISBN 978-3-8362-9089-0 Übungsdateien herunterladen (ZIP, 26,8Mb) Updates und Errata Für Reaktionsfähigkeit: Verwenden Sie Media-Queries und . Mai 2018; brainstuff.In diesem Beitrag werde ich dir eine Schritt-für-Schritt-Anleitung geben, wie du mit HTML eine Slideshow erstellen kannst. HTML, CSS und JavaScript von Anfang an – alles in einem Buch und mit farbigem Syntax-Highlighting.
Lesson 2: Wie funktioniert CSS?gertutorial
de, deinem Online-Lernportal für HTML, CSS und PHP seit 2005 – jährlich aktualisiert! Ob du Anfänger oder Fortgeschrittener bist, hier findest du alles, was du .
Unterrichtsmaterial HTML & CSS Basiskurs
Das CSS-Cheat-Sheet liefert eine Vielzahl von Beispielcodes, um Elemente zu manipulieren, wie z.
Der ultimative HTML5 und CSS3 Komplettkurs
Was ist HTML? Die gebräuchliche Auszeichnungssprache, die zur Erstellung von .In dieser Lektion werden Sie lernen, Ihr erstes Style-Sheet zu erstellen. Prinzip von CSS. Keine Sorge, es wird nicht allzu kompliziert.Zu den beliebten Programmiersprachen gehören HTML, CSS und Javascript. Starte deine Karriere als Webentwickler. 528 Seiten, broschiert 2.

Verstehe das Zusammenspiel zwischen PHP, JS, HTML und CSS. Wenn Sie Webseiten inklusive Quellcode selbst erstellen möchten, benötigen .

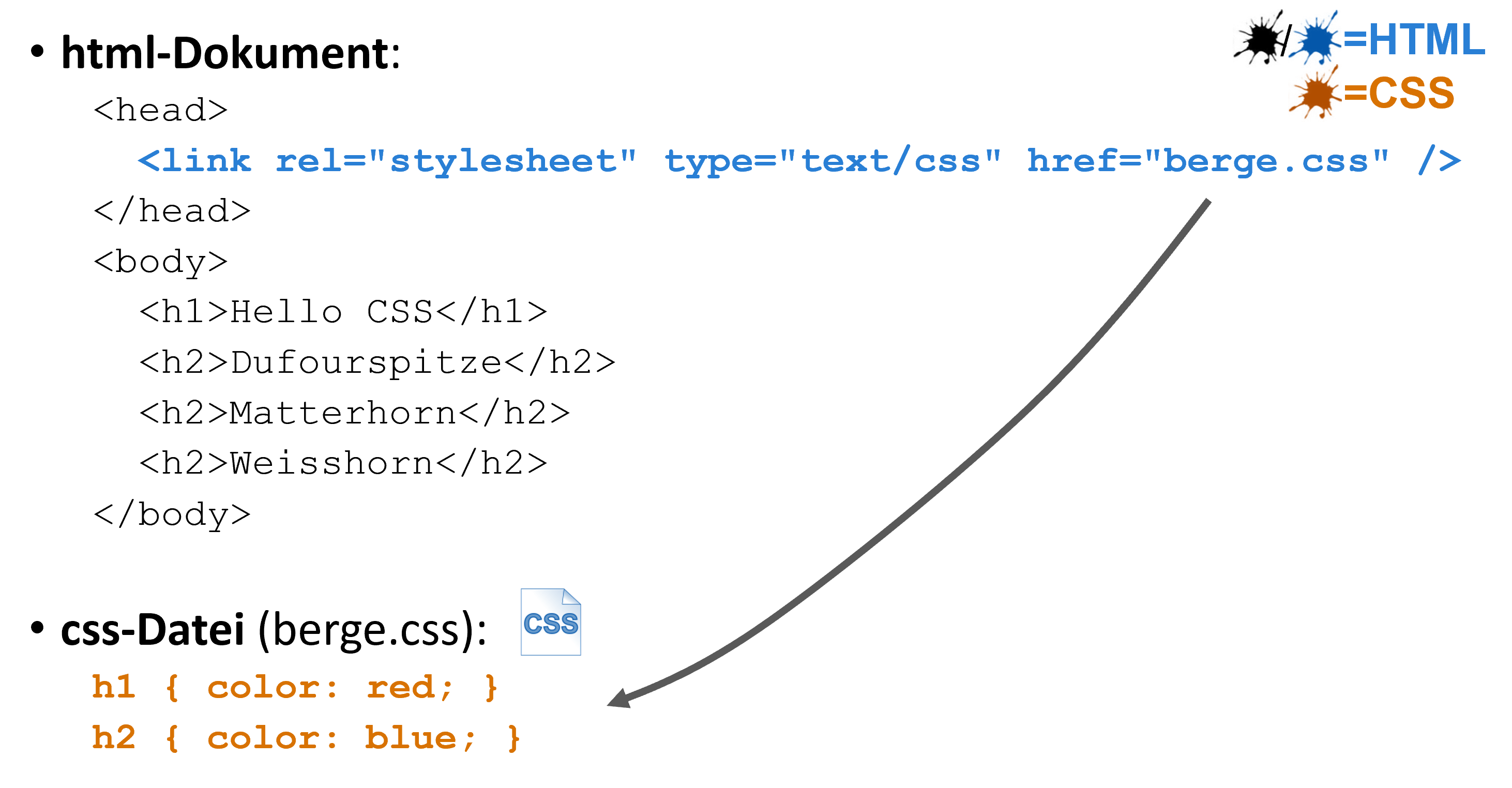
Erstelle Webseiten mit HTML, CSS und JavaScript. Gerade für Anfänger:innen ist der Einstieg durch den großen Praxisbezug und schnelle visuelle Ergebnisse im Browser bestens geeignet.SuS erstellen einen Superhelden-Steckbrief und programmieren diesen mithilfe einer Lerntheke in HTML und CSS. Wenn nicht sogar weniger. Sie bieten viele Möglichkeiten, um die Funktionalität und das Aussehen von Websites anzupassen und zu verbessern.CSS TutorialHTML + CSS – ein Einstieg.) festgelegt werden. Beispiel: Kopieren. Informatiklehrer Julian . Erklärt wird wie Sie HTML – und CSS Dateien erzeugen und Beide miteinannder in Einklang bringen können. Mehr zu SELFTHTML. CSS (Cascading . Wenn nun die dritte Technik – JavaScript – hinzutritt, solltest du dieses Modell konsequent fortführen. Dafür gibt es drei verschiedene Möglichkeiten: 1. Videos, PDFs und mehr.Laden Sie meine HTML-, CSS- und PHP-Spickzettel kostenlos herunter, komplett mit allem, was Sie über diese drei Programmiersprachen wissen und sich . Aufbau eines HTML-Elements.
Fehlen:
Lernzettel
CSS online lernen: So geht es
Entwickle eigenständig Webseiten in HTML5 + CSS3. In diesem Artikel lernen Sie drei Methoden kennen, die Ihnen bei der Verwendung von CSS-Stilen in PHP helfen. Es ermöglicht es dir, die Farben, Schriftarten, Größen, Abstände und andere visuelle Eigenschaften von HTML-Elementen zu kontrollieren. Modernem HTML und CSS liegt das Prinzip zugrunde, dass man Inhalt und Gestaltung in zwei verschiedene Bereiche trennt. sag ich es mal so, an sich .Es geht explizit nicht darum, hier ein Tutorial für HTML und CSS anzubieten. Code für box-sizing, Hinzufügen des Schatteneffekts zum Text, Keyframe-Animationen, Gradienten, Transformationen, etc.Dateigröße: 917KB Wir haben hier eine Liste . Diese kleine CSS Tutorial richtet sich an all jene welche noch nie mit CSS zu tun hatten aber gerne über die Verwendung informiert sein möchten.CSS -Formatierungen werden in Stylesheets ausgelagert und sprechen gezielt Elemente im Dokument an. Ich kann dir da so als Tipp für das auswendig Lernen geben: Learning-by-doing ist das Beste.Dies ist ein großartiges HTML- und CSS-Projekt für Anfänger, die für bevorstehende Aktivitäten werben und Teilnehmer ansprechen möchten. Erstere ist genaugenommen keine reine Programmiersprache, sie wird verwendet, um Webseiten (Struktur und Inhalte) zu bauen .Es gibt inzwischen viele Möglichkeiten, CSS online zu erlernen – auch kostenlos.
- Con.11.2 geheimschutz vs – unterschied geheimschutz und vertraulich
- Lego 60298 city stuntz raketen-stuntbike, set _ lego city raketenstuntbike
- Trailer: willkommen im tollhaus: willkommen im tollhaus filmkritik
- Amtsblatt vg landau land | amtsblatt landau land wittich
- Urlaub am bodensee ? 25 reise-tipps – die schönsten orte am bodensee
- Alua parque san antonio | parc san antonio hotel tenerife
- Verfahren oder modell der endproduktrepression? – endprodukt repression modell