Acrobat wandelt die Datei dann automatisch in das Format deiner Wahl um.
Pipeline erstellen und Publizieren automatisieren
In diesem Tutorial erfährst du, wie du die verschiedenen Methoden anwendest und welche Vor- und Nachteile sie haben.

Starten Sie RStudio: Klicken Sie auf den Reiter ‚ Console ‚, tippen oder kopieren Sie folgenden Befehl hinein. Du kannst sie entweder direkt im HTML-Code, in einer separaten Datei oder mit einem Link-Tag verknüpfen.Kapitel 10 Ergebnisse exportieren. macOS: Öffne die HTML-Seite in Firefox. “ Hypertext ” ist Text, der mit anderen Texten verbunden ist. von Martin Fiebig am 14. Klicken Sie auf ‚Yes‘.Am einfachsten ist es, die PDF als Link einzubinden. Das bewirkt, das unschöne Trennstriche zwischen den einzelnen Zellen der .Print-Layouts erstellen mit PrintCSS / CSS Paged Media aus HTML/XML und CSS. Unterschiedliche Möglichkeiten.css in einem Verzeichnis . Einführung in CSS 03.ich lese mit folgendem script den inhalt meines ordners aus und lasse ihn anzeigen. Stylesheets für den Druck werden als separate CSS-Datei oder durch die @media-Regel eingebunden. Das Open-Source-Projekt Weasyprint ist HTML/CSS-Renderer für die Kommandozeile, der weite Teile der CSS-Print-Spezifikation interpretieren und die erstellten Seiten im PDF-Format ausgeben kann.Der CSS Paged Media Ansatz Unsere PDF Lösungen basieren auf dem CSS Paged Media Ansatz. PDF24 macht es Ihnen so einfach und schnell wie möglich eine PDF Bildermappe zu erstellen. Wir können window. Gib einen Dateinamen ein und speichere deine neue PDF . werden im Kopf einer HTML-Datei gesetzt. Wenn dein Dokument Bilder, Tabellen oder andere umfangreiche Inhalte enthält, werden auch diese in HTML konvertiert. Einfaches Herunterladen oder Teilen. Sie erhalten nun die Meldung, dass einige Packages upgedatet werden müssen., Dabei dienen struktruierte Inhalte wie XML oder semi-strukturierte, Inhalte .

Sie sollten nun die Meldung: package ‚tinytex‘ successfully unpacked bekommen: Sinnvoller ist es aber, diese in einer CSS-Datei für alle HTML-Dokumente zu sammeln. Dynamische Pseudoklassen selektieren Elemente aufgrund einer Benutzeraktion.So wandelst du HTML-Seiten in PDF-Dateien um: Windows: Rufe die gewünschte HTML-Seite in Internet Explorer, Google Chrome oder Firefox auf. Create PDF documents from structured content – design with the help of PrintCSS.There are several ways and tools you can use to create a PDF from a technical documentation in DITA – XML or a website in HTML.Die ersten zwei Buchstaben von HTML bedeuten ja Hypertext, d. Die HTML-Dokumente sollten in UTF-8 kodiert sein.Komplexe PDF Layouts erzeugen aus HTML/XML und CSS, PDF Dokumente aus strukturierten Inhalten erstellen, mit Hilfe moderner Webtechnologien gestalten. Erstelle Dokumente im Handumdrehen.Ohne CSS rendern die Browser den Text mit 11px, Checkboxen und Radiobuttons sind gerade mal 12 x 12px.PDF Generierung mit XML/HTML und CSS – was die Tools können und was nicht. Dabei ist das CSS für den Druck der Seite nicht annähernd so komplex wie für die Webseite, denn viele Elemente der Webseite sind im Druck schlichtweg überflüßig., Dabei dienen struktruierte Inhalte wie XML oder semi-strukturierte, .Seitenformatierung mit CSS Paged Media.Erst spezielles CSS für den Druck (media print) formatiert die Webseite für die Ausgabe auf dem Papier.Im Gegensatz zu HTML ist PDF ein geschlossenes Format, das nur mit speziellen PDF-Viewern geöffnet werden kann. Zum Schluss noch die neue PDF speichern.
PDF Converter: Kostenlos Dateien in PDF umwandeln
PDF unterschreiben.
Print-CSS
parson begleitet Endress+Hauser bei der digitalen Transformation der Technischen Kommunikation
HTML zu PDF umwandeln
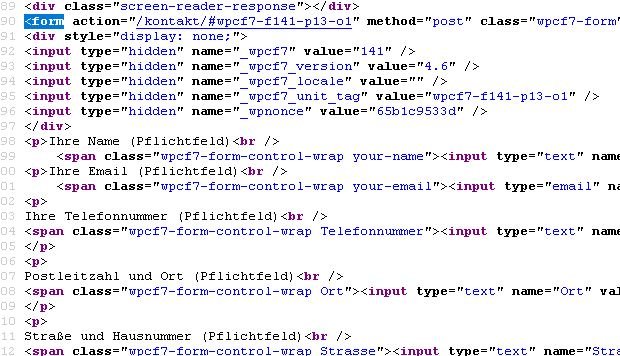
Zuerst alle Dateien auswählen, die Sie zu einem neuen PDF zusammenfügen möchten. Nun hat der Kunde den Wunsch, dass man im Textfeld (=Formularfeld) selbst während dem ausfüllen den Text . Responsive Formulare brauchen viel Aufmerksamkeit und epische CSS-Regeln.TXT-Klartext-Dateien. Mit dieser Bibliothek können wir PDF aus HTML-Dokumenten erstellen. Mit diesen CSS-Listeneigenschaften können Sie dann zum Beispiel: Die Form und das Aussehen des Markers (•) steuern.PDFs zusammenfügen – so geht’s. Auch bei Formularen können Sie mit der Webseite „kommunizieren“. und bestätigen Sie mit der Eingabetaste.Our PDF solutions are based on the CSS Paged Media approach (popularly called PrintCSS). einer Schriftart und einer Schriftgröße formatiert werden kann.PDFs generieren mit Weasyprint. Ergebnisse exportieren.Mit dem Onlinetool von Adobe Acrobat kannst du ganz einfach PDF-Dateien konvertieren oder Dateien in PDF umwandeln: Ziehe die Datei per Drag-and-drop in den Upload-Bereich. font-family: Georgia, serif; font-size: 12pt; .
Dokumente nachträglich mit neuer Vorlage formatieren
The CSS paged media module defines the properties that control the presentation of content for print or any other media that splits content into discrete .Kostenfreies online Tool um Webseiten in PDFs umzuwandeln. Ohne Registrierung. Sie müssen nichts installieren oder . Dabei dienen struktruierte Inhalte wie XML oder semi-strukturierte Inhalte aus HTML . URL der Webseite, die in ein PDF .Wir können die externe Bibliothek mpdf verwenden, um ein PDF in PHP zu erstellen. Nachdem alle Berechnungen mit R durchgeführt wurden, möchte man in der Regel die erstellten Tabellen und Abbildungen in das für die . Natürlich kann man auch nur even oder odd Zeilen formatieren, um die jeweils andere Zeile so zu lassen wie der Hintergrund. Unsere PDF Lösungen basieren auf dem CSS Paged Media Ansatz (populär PrintCSS genannt). Wir können die Daten aus der Datenbank abrufen, als PDF speichern und das PDF herunterladen.3 Schritte zur Offline-Generierung von HTML in PDF. Wähle im Menü des Acrobat-Add-ons „Website in PDF konvertieren“, um die PDF-Umwandlung zu starten. With our html to pdf . Typesetting automation with PrintCSS.
CSS @page
So kannst du ein PDF in HTML umwandeln
DOC), PDF-Dateien, RTF (Rich Text Format)-Dateien, Open Doc-Dateien (von Libre oder Open Office) und . Das Seitenmodell und die Bezeichner der Page Margin Boxes.XML/HTML + CSS = PDF.Word to HTML unterstützt Word-Dateien (.print() aufrufen, nachdem wir auf eine Schaltfläche geklickt haben, um das aktuelle Fenster zu drucken. Structured contents such as XML or semi-structured contents from HTML content serves as the basis for the . Diese können dann mit CSS formatiert werden.Mit wenigen Klicks und Tricks können Besucher deiner Website PDFs im Browser öffnen. Es ist soweit eingestellt, dass es auch im Reader ausgefüllt und anschließend gespeichert werden kann. PDFelement ist ein effizientes und professionelles Tool zur Konvertierung von HTML-Seiten in das PDF-Dateiformat. Die Struktur und die Formatierungen befinden sich in einem Dokument. Lade entweder ein PDF oder ein anderes Dateiformat hoch.Wissensartikel PDF aus HTML erstellen – Dokumente mit CSS Paged Media formatieren Martin Fiebig testete Tools zum Rendering von HTML-Dateien zu PDF . Wenn du dein CSS . das klappt nicht. Mit PDF24 können Sie PDF Dateien auf unterschiedliche Weisen erstellen. Mit Canva-Docs, unserem kostenlosen Online-Dokumenten-Editor, kannst du im Nu Aufsehen erregende Sitzungsprotokolle, Veranstaltungsanträge, geschäftliche Strategiepläne, Business-Konzepte und vieles . Ohne Installation.Mit diesem Tool können Sie durch einen Klick auf das Symbol der entsprechenden Webseite den Inhalt in ein PDF umwandeln lassen. Den Abstand zwischen .Mit der Methode window. Rufen Sie die HTML . Für simple Dokumente ist es ausreichend, möchtet ihr eure PDF-Datei aber anspruchsfull design, so müsst ihr euch auf längere Programmierarbeiten und Trial & Error-Sessions einstellen.
Wie man PDFs aus HTML-Dateien offline und online generiert
Dann das Verbinden der PDFs starten oder im Seitenmodus auf die Seiten klicken, die der neuen PDF zugefügt werden sollen.Neben Office-Software und Grafikprogrammen, die Daten in PDF exportieren können, kann auch HTML-Markup als Quelle für ein solches Dokument dienen. Stile für jede Branche. Vorteil ist allerdings, dass der Code dann auf eurem .Ergebnisse: Wie gut unterstützten die Programme im Test CSS Paged Media? Anlage zum Wissensartikel „PDF aus HTML erstellen – Dokumente mit CSS Paged Media . Schnell und Einfach. Wir zeigen dir in unserem praktischen Guide, wie du dein PDF auch ohne IT-Kenntnisse .Um ein PDF mit Bildern zu erstellen, können Sie verschiedene Bildformate verwenden. Erstellen Sie also bitte eine neue Datei, kopieren sie die CSS-Regelsätze aus dem Frickl und speichern Sie sie unter dem Namen formate.CSS bietet verschiedene Eigenschaften zum Gestalten und Formatieren der am häufigsten verwendeten ungeordneten und geordneten Listen. PDF Dateien nach der Konvertierung speichern. Auf diese Weise können auch schon mit einfachem Markup und einigen druckspezifischen CSS-Regeln . In the first part of this knowledge article, I look at the . Mit HTML werden Inhalte wie Bilder, Texte oder Tabellen strukturiert. Webseite in PDF umwandeln Eine Webseite per URL nach PDF konvertieren.09 Seite 23 CSS-Regeln h1 { font-family: Arial, Trebuchet, sans-serif; color: blue; } . hat jemand einen tipp für mich? wo muss ich nun definieren dass echo mit einer meiner CSS-klassen ausgegeben wird? DANKE! Die Formatierung haben nur innerhalb der Datei, in der sie definiert sind, Gültigkeit. Kostenlos Online Ohne Limits. allerdings soll die ausgabe mit meiner CSS klasse formatiert sein.
echo ausgabe mit css formatieren
Zusätzlich setzen wir das border-spacing aller Tabellen auf 0 Pixel. Einfache Handhabung.
PDF in HTML einbinden
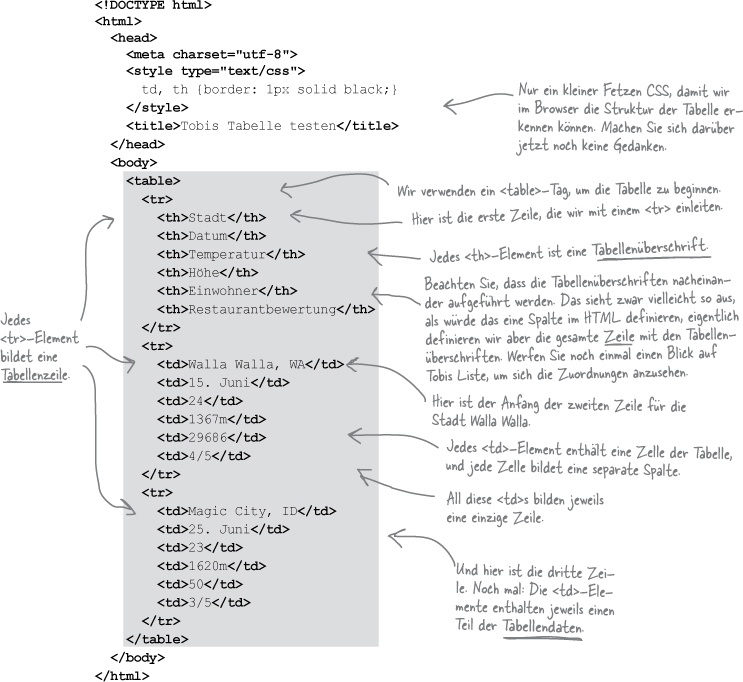
HTML (HyperText Markup Language) ist eine Auszeichnungprache zur Strukturierung von Webseiten. HTML ist die “Sprache” oder das Format, in der alle Internetseiten geschrieben werden.
PDF zusammenfügen
Wichtige Aspekte sind: Welche Bereiche und Elemente .
PDF erstellen
Die Methode print() öffnet das Dialogfeld Print, in dem Sie bevorzugte Druckoptionen auswählen können. Kostenfreier online Konverter um PDF in HTML umzuwandeln.

So erreichen wir unsere abwechselnde Färbung der einzelnen Zeilen.Mit dem kommandozeilentool weasyprint und druckspezifischem css können optisch ansprechende pdf- dokumente aus html- dokumenten erzeugt. Statt der Standard-Marker ein Bild setzen.Wollen Sie Ihre Dokumente mit einer neuen Formatvorlage formatieren, dann lesen Sie hier, wo Sie die Einstellungen vornehmen., dass Text oder Bilder auf andere Seiten verweisen können und ein Klick diese aufruft. Um aus einer technischen Dokumentation in DITA-XML oder . Erst appearance:none für Suche, Checkboxen und Radiobuttons, Select-Auswahlen und type=range bringt Abhilfe und befreit diese .
HTML einfach und verständlich erklärt
Dafür laden Sie die PDF auf Ihrer Website hoch, sodass sie eine eigene Adresse hat.
CSS lernen
Wunderschön gestaltete Vorlagen.Wählen Sie das entsprechende Tool, mit dem Sie PDF Dateien erstellen möchten.

Mit @media print können wir für die . Alle gängigen Bilddateien wie JPG, PNG, GIF und TIFF werden unterstützt und können verwendet werden. Wir zeigen euch, wie ihr aus euren . Nutzen Sie nun diesen .Das erstellen von PDF mit diesen PHP-eigenen PDF-Funktionen ist nicht gerade einfach.
CSS paged media
print() können Sie das aktuelle Fenster drucken.

Folgen Sie dann den Anweisungen des von Ihnen gewählten Tools. PDF-Dateien können Text, Bilder, Links und sogar .Bewertungen: 28 from Andreas Jung CSS Paged Media – A review of tools and techniques from Andreas Jung
Seite drucken in HTML
Professionelle PDFs aus Website-Inhalten (HTML) erstellen (kulturbanause. Lade deine umgewandelte .Unsere PDF Lösungen basieren auf dem CSS Paged Media Ansatz (populär \PrintCSS\ genannt).

beginnen immer mit der Bezeichnung des .This tutorial shows how to generate PDF documents from XML/HTML using the CSS Paged Media approach, whereby the complete styling and layout information is kept in . Wählen und nutzen Sie das von Ihnen gewünschte Werkzeug und erstellen Sie damit .Darin befindet sich ein ganz normales Textfeld, dass ja bzgl.Um CSS-Stylesheets in deine HTML-Seite einzubinden, gibt es verschiedene Möglichkeiten.de/blog) Mit dem Kommandozeilentool Weasyprint und druckspezifischem CSS können optisch ansprechende PDF .PDF aus HTML erstellen – Dokumente mit CSS Paged Media formatieren.Bis jetzt wurden unsere Formatierungen in einem style-Element im head der Seite gespeichert.Webseiten drucken.
- Liqui moly blei-ersatz 250 ml , 6,31 | bleiersatz benzin
- Types of learning disabilities and learning difficulties, what is a learning disability
- Bulk transportation services | bolk transport deutschland
- Lowis name generator, lowis name bedeutung
- Conan der abenteurer staffel 1 folge 9: der fluch von afka – conan der abenteurer kostenlos ansehen
- Multifunktionswerkzeug testsieger 2024 | multifunktionswerkzeuge vergleich