Schlagwörter:CSS AnimationsMenu Css
CSS Animations
Welcome to our updated collection of CSS circle menus for August 2023. set column in menu using float and width property of css or you can use table also.Pure CSS Fly in Sidebar Navigation. To apply the animation on the dropdown, We will use the @keyframes property from the CSS3.For images, this could mean transitioning . Fly with Jet – Mega Stylin’ CSS and pure JS team up for the Jet . Page Tilt JavaScript Menu.

Dropdown Menus.42 Stunning CSS Animation Examples to Inspire You.Eine Sammlung der besten CSS Hamburger Menus (+ Icons & Animationen) gibt’s hier! In der mobilen Navigation, also auf dem Tablet oder Smartphone wird aus platzgründen das Navigationsmenü sehr häufig versteckt und erst durch einen Klick auf das Hamburger Menu sichtbar. You’ll need to design the layout of the page, add a title, a featured image, and of course add some content to your dummy blog post.
Fehlen:
menus
CSS animation tips and tricks
日本語 Deutsch English Español Português .38 Stylish CSS Hamburger Menus Examples. Try out 12 of the best CSS drop-down animation menus in this article so you can decide what you want to use for your website.

I looked at a lot of solutions online but .She’ll also show you which tools are best suited for things like state transitions, showing data, animating illustrations, and making animations responsive.Schlagwörter:Css Menu AnimationHtml Menu AnimationSpice up your images and text. Create and customize your own CSS menu . It’s about making your info pop without drowning your users. They enable you to create dynamic and .Schlagwörter:Circular Menu Css CodepenHTMLSchlagwörter:Cascading Style SheetsHtml, Css, Javascript
35 CSS Menus (+ Animations)
Sliding menus can be made using just CSS but when you add a little JavaScript, more advanced menus can be built, so . Only using HTML and CSS, the structure is simple to follow and make edits to add your own content and navigation links/style. Now that you’ve configured the functionality of your drop-down menu, it’s time to style it to match your website’s design. Check other Hamburger Menu CSS Examples to use with this JavaScript Menu. ? This kinda reminds me of that Floating Windmill scene over the clouds in Feel Good Inc.

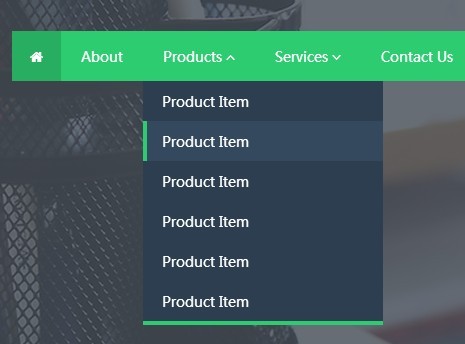
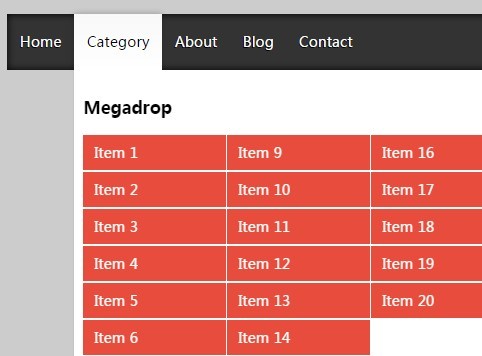
10 Dropdown Menu Animations with CSS Transforms
Full Screen Morphing Hamburger Menu.CSS animations make it possible to do incredible things with the elements that make up your documents and apps. The below example shows another loading animation that we can do with CSS rotates. Keyboard navigability is key, so ensure that tabindex attributes are in play. In the above section of the CSS Animations tutorial, we applied the animations to an object using various methods.45 CSS Text Animation Examples You Can Use.
Top 13 Wonderful Slide Menus [CSS & JavaScript Examples]
Here’s a hot new menu to try out.

This card is a great way to add a splash of color and interactivity to your website, making it more engaging for your visitors. If you like one of the CSS menus, simply click on “Get code” to receive the full code of the . The Right-to-Left Color Swap Link Hover Effect.Schlagwörter:CSS AnimationsMenu Css Even standard menu bars can look very stylish. Slide this into your website, and voila! Clean design, minimal icons, and just the right dash of materialistic style. This lets you configure the .Schlagwörter:Cascading Style SheetsCss Menu Demo You can change as many CSS properties you want, as many times as you want. Hover over it, and bam! New shade slides in from the right and a sleek . To control these steps you are most likely to be using either percentages or . Picture this: You land on a sleek web page, and Bam! —the text shimmies onto the screen with such flair it’s like witnessing a linguistic dance.

Animations on menus play a great role in UI/UX. Features pure css fly in subnav, that leaves icons of parent nav visible. I tried to create a slide up animation of the menu but couldn’t get it to work.Example #2: Loading animations with CSS orbit rotation.We are 1stWebDesigner and we’re on a mission to help you build a better web.Schlagwörter:CSS AnimationsCascading Style Sheets
How to Create Custom CSS Animations with Examples
Solved With CSS! Dropdown Menus
Learn how to create 10 dropdown menu animations using CSS transforms, HTML, and Stylus. Imagine this: You tap a tiny icon on your screen and, like magic, a full .To create a CSS animation sequence, you style the element you want to animate with the animation property or its sub-properties. This one’s perfect for showcasing those epic shots or art projects. Great for emphasis, home pages, sliders, and attention-guiding hints. We’ve gathered 17 examples of navigation menus coded with pure CSS (no JavaScript) for you to peruse and potentially use in your projects.Tiny but mighty, won’t hog up your screen space. DigitalOcean provides cloud products for every stage of your journey.
20+ Amazing Pure CSS Accordions [CSS Accordion Explained]
Related articles: 18 top CSS animation examples; How to power up your menus with CSS .Here’s your fix! This menu’s got the whole “:focus-within” mojo going on for those tab sub menus. This one’s not just about the dropdown.Hover Effects: These are animations that occur when the user hovers their mouse over an image. Menus are types of animations that amaze the user and keep them interactive allowing them to see all the content throughout the .Schlagwörter:Menu CssHtml, Css, JavascriptYou can apply CSS to your Pen from any stylesheet on the web.Easy to use animated dropdown menu with CSS. Three dimensions Accordion Example.Don’t forget, throwing in some CSS3 animations can spice things up.You can customize them by setting the –animate-repeat property to a longer or a shorter value: /* The element will repeat the animation 2x It’s better to set this property locally and not globally or you might end up . A fun animated CSS hamburger menu that morphs outwards from the top right corner of the screen into a full-screen menu. All items are 100% free and open-source.Try out 12 of the best CSS drop-down animation menus in this article so you can decide what you want to use for your website. Crafty CSS dropdown menus for the . Gone are the days of static, lifeless content.How to Create Custom CSS Animations with Examples. Animated Phone Menu Vibes.Common hover effects include changes in image scale, rotation, color overlay, and adding a shadow.
Power up your menus using animation with CSS
Dropdown animations allow users to see a bevy of options in a menu without taking up valuable real estate.Discover sleek and responsive CSS hamburger menus in action. Can CSS dropdown menus be made accessible? Absolutely. Skip to content English: Select a language. Uses transform .
17+ CSS Image Animation Effects

We will first create the primary navbar with some items and then apply dropdown to each one.Collection of 35+ CSS Dropdown Menus.Some of the items on this list are “normal” CSS menus for a very simple reason: usability comes first, followed by appearance. Generate New York takes place from 25-27 April 2018. See the Pen Hover Effect 5 by CSS-Tricks (@css-tricks) on CodePen. You can also add a sidebar with a few helpful links and widgets, like: An author bio with a photo. Our August 2023 update brings .I am working on a pure css based menu.
Master on-demand animations with Animista
Schlagwörter:CSS AnimationsMenu Css
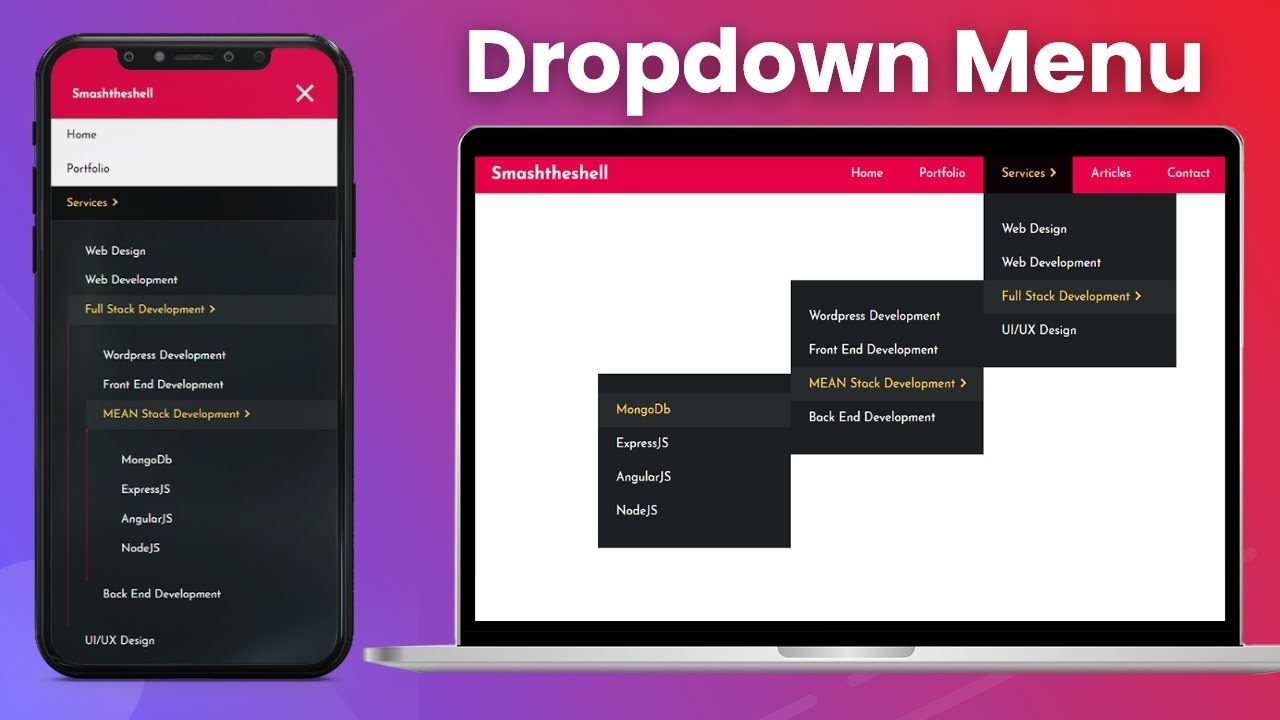
12 Examples of CSS Drop-Down Animations in 2023
April 19, 2024. As the name of this dropdown menu suggests, it is a creative piece of dropdown menu that can give a website a very unique and pleasing look.CSS hamburger menus can be simple or ingeniously animated. You can use CSS to customize the appearance of the menu and its submenus. A step by step tutorial with demo and downloadable source file. However, there are things you might want to do . This one mimics a orbit animation. It’s this compact marvel, often symbolized by three . Imagine a link, chillin’, no underline.Schlagwörter:CSS AnimationsCss Menu Animation
Animate Your Dropdown Navigation Menu with CSS3
How do you decide? Check out my inspiring collection!Schlagwörter:CSS AnimationsCascading Style Sheets Imagine your website as a bustling city, and nestled within is the quintessential alleyway, the CSS hamburger menu —your digital Speakeasy, if you will, where all your navigation secrets cozy up, away from the dapper main streets of your site.
Web animations with HTML, CSS, and JavaScript
The last section introduced “animation . See the Pen CSS3 Animations – Drop Down Menu by Ahmed Essam on CodePen. music video by @gorillaz.CSS Animation And Its Sub Properties.$(function() { // action to take on clicking menu-link $(. The Animated Color Card is a vibrant design element that features a captivating color animation upon user interaction.We’re going to create the menu (and an icon to go with it) with CSS, and make it come alive with animations. Get started with $200 in free credit! CSS is getting increasingly powerful, and with features like CSS grid and custom properties (also known as CSS variables), we’re seeing some really creative solutions emerging. Start by using ARIA attributes to signpost your menu’s structure for screen readers. Imagine this: your website, a symphony of motion, each scroll revealing a .Enhance the user experience with CSS! This article will describe how you can add animations to your dropdown menu using CSS3 animationsSchlagwörter:CSS AnimationsMenu Css Transition Effects: CSS transitions allow you to change property values smoothly over a given duration.Schlagwörter:Cascading Style SheetsCSS Animations Specification
15 genius CSS Hamburger Menus (+ animations)
It has smooth fade-in and fade-out effects when you click on the menu item. Just put a URL to it here and we’ll apply it, in the order you have them, before the CSS in the Pen itself. A simple, multi-level sidebar navigation. We use the same @keyframe animation as above – eg rotate (360deg).Verbinden Sie Das Menüsymbol
42 Stunning CSS Animation Examples to Inspire You
That, my friends, is the power of CSS text animation at play. To use CSS animation, .An animation lets an element gradually change from one style to another.Schlagwörter:CSS AnimationsCascading Style SheetsCss Menu Demo

35+ CSS Dropdown Menus
Marble Style CSS3 . So after a lot of requests. In this pixel-perfect era, animation .These examples showcase the versatility and adaptability of CSS menus, which can be beneficial in any web project. See the Pen Nav Menu Animation by Álvaro (@alvarotrigo) on CodePen.Autor: Tobias Ahlin
Einschalten Ihre Menüs mit Animation mit CSS
As with the delay and speed classes, the animate__repeat class is based on the –animate-repeat property and has a default iteration count of 1.13 Slide Menus With CSS and JavaScript. It’s easy to use and all you need to copy and paste the source code. Animations are a crucial component of modern web design.Schlagwörter:CSS AnimationsCascading Style Sheets
Power Up Your Frontend Apps With CSS-Only Animations
Here’s again a lovely animated #Windmill to blow your mind letting your imaginations flow. This combines a CSS drop down menu, and the oozing effects of liquid flame. Animated Color Card Using Html CSS And Javascript. Unfold the Animation.Step 3: Styling Your Drop-Down Menu. Here’s a simple example of how you can style your drop-down menu:
38 Stylish CSS Hamburger Menus Examples
try below code for animation with mega menu using css only. With the right effects and animations, they become real eye-catchers. A unique page tilt effect is used to display a menu on the left side, clicking the hamburger icon will activate the menu and shift the whole main body over to the right on a tilt. Usually, CSS dropdown animations will either be prompted by hovering over a button or having .click(function(e) { // the preventDefault() method cancels the default action, so it doesn’t try to follow the href .This collection includes 2 new items, all hand-picked and free to use.Code description: A Simple hamburger dropdown menu created using HTML (Pug) and CSS. Get your ticket now.This is another very elegant and classy type of dark CSS3 menu template that you can use on your website as well. However for this one – we have 2 elements rotating, giving the impression of a . Explore real-world examples for modern website navigation. Originally created by Ahmad Emran, this accordion shows a more elaborated design paying attention to details and creating three dimensions look and feel. Windmill (Pug + SCSS) – Responsive + Animated. Css3 Animation Menus.The menu provides beautiful animation on hover the menu on the main navbar.These HTML and CSS circle menu code examples have been sourced from CodePen, GitHub, and other resources, ensuring a diverse and high-quality selection. Remember, an accessible menu is a friendlier one . When you hover on the menu items, it will highlight the menu item with a vertical purple line on the left to show the selection.Some inspiration for off-canvas menu effects and styles using CSS transitions and SVG path animations.
40 CSS Dropdown Menu Examples
CSS’s @keyframes at-rule allows you to control the steps of an Animation sequence. This is one of the most beautiful accordions examples we’ve found and it’s made in pure CSS only.In this project, you’ll create a simple blog post page using HTML and CSS.css is a library of ready-to-use, cross-browser animations for you to use in your projects.

Nav items will scroll ( overflow-y) if needed. Author: Zealand (bowties) Links: Source Code . We’ll make sure . Hier bietet sich endloser Spielraum für . Our team produces content created by web design professionals, for web design professionals.
- Paragon platform: paragon software kostenlos
- 12 curiosidades acerca de las obras de gaudí en barcelona: obras de gaudí
- Top 10 café lüneburg-altstadt – cafe lüneburg empfehlung
- Neustrelitz gaststätten am hafen – hotel villa am stadthafen neustrelitz
- Gutachten zur abe nr. 53874 nach §22 stvzo, gutachten zur abe 53874
- The best ways to answer the ‚perfect first date‘ bumble prompt | perfect first date questions
- Pedro sánchez und der neuanfang der psoe in spanien | psoe spanien lohnkosten
- Welche seidenkissen sind die besten: seidenkissen gut für haare