Es stehen verschiedene Stile durch CSS zur Verfügung.
Fehlen:
Rahmen
HTML: Rahmen um Text
Februar 22, 2023von admin. Mit border-radius gelingt dann auch endlich ein Kreis mit CSS ohne .
Fehlen:
html
Weitere Projekte im Rahmen der IGA 2027
frame und frameset teilen das Browserfenster in variable Bereiche für Inhalte und feste Bereiche für Navigation und Header / Footer und setzen die Seite aus mehreren Dateien zusammen.Auch ist es möglich, im Rahmen des Schlüsselkompetenz-Moduls SK.Wenn Sie eine Tabelle in HTML erstellen und sowohl das Tabellenelement als auch die Tabellenzeilen- und Zellenelemente einen definierten Rahmen haben, können Sie die Rahmen getrennt halten.

Diese verschiedenen Eigenschaften sind border .
Ändern der Hintergrundfarben von Tabellen und Zellen im HTML
de HTML & CSS Stylesheets Referenz JavaScript PHP MySQL Sonstiges Gästebuch Inhalt Impressum
HTML: Input Feld ohne Rahmen darstellen
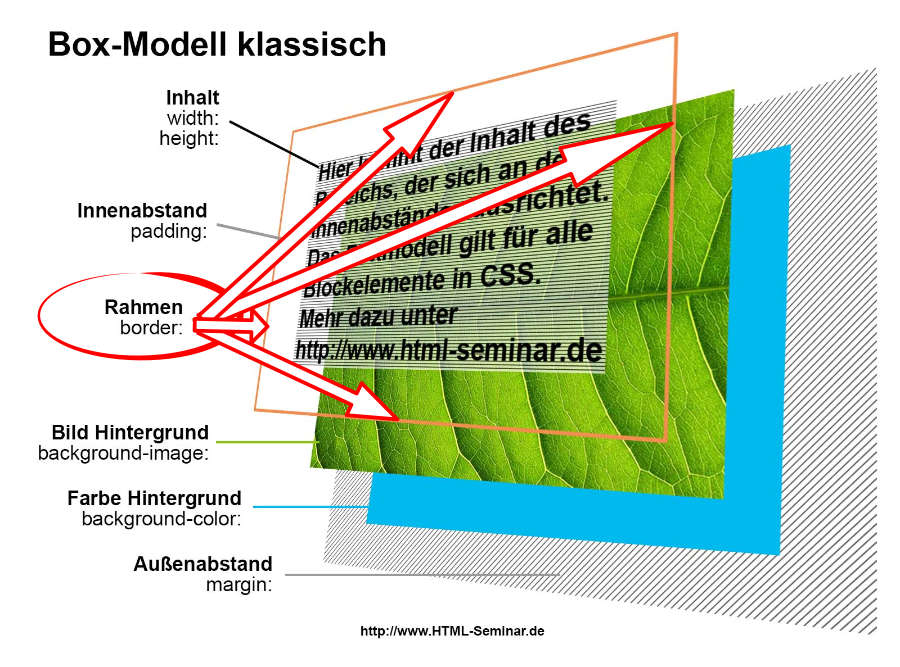
Außenabstand margin: beim CSS Box-Modell
Dieses Tutorial erläutert alles Wesentliche rund um Frames in HTML. Das ist denkbar einfach. Lernen Sie, wie Sie mit dem Außenabstand margin den Abstand zwischen Elementen beeinflussen können, und wie Sie mögliche Probleme wie collapsing margins vermeiden können. Die Frames müssen nicht .Ich vermute mal, das die eigentlich Lösung das hier wäre: SELFHTML: Stylesheets / CSS-Eigenschaften / Tabellenformatierung. Hier ist eine Schritt-für-Schritt Anleitung: Öffne deinen HTML-Edito r und erstelle ein neues HTML-Dokument. bordercolorlight legt die hellen Komponenten des 3D-Looks des Rahmens fest und platziert diese innen links im Tabellenrahmen. eine Art Box-Darstellung erzeugen möchtest oder ein Text besonders hervorgehoben werden soll.
CSS border und border-block

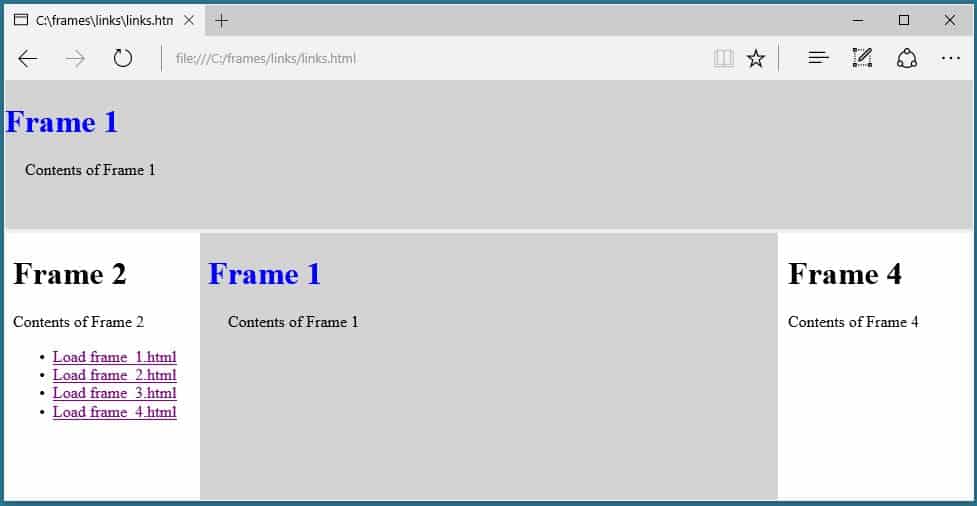
02: Berufsqualifizierendes Praktikum im Bereich Sammlungsmanagement ein min. Die nebenstehende Abbildung zeigt ein typisches Frameset (Frame-Gruppen).
CSS/Tutorials/Boxmodell/Rahmen
so: Code: border: 1px solid #FFFFFF; alternativ kannst .Um die Medien auf Ihrer Webseite ansprechender zu gestalten, können Sie per HTML-Code einen Rahmen um diese ziehen. Rahmen machst du um ein Elemtent immer im CSS per. Wie im Einstiegskapitel zum Boxmodell beschrieben, werden alle HTML-Elemente mit rechteckigen Boxen dargestellt, normalerweise mit . Hier gibt es einen Rand zur oberen und unteren bzw. Kann man in diesem Rahmen auch XML-Code oder eine andere Seite darstellen? HTML-Code im. Wir können die Eigenschaft border auf none setzen, um den Rahmen aus einer HTML-Tabelle zu entfernen.
Grenzen aus HTML-Tabelle entfernen
Folgende Werte sind hier möglich: void – Rahmen werden nicht dargestellt ; above – Rahmen werden oben dargestellt; below – Rahmen werden unten dargestellt ; hsides – Rahmen werden oben und unten dargestellt
HTML Tabellen
In HTML eingebettete Frames.Geschätzte Lesezeit: 2 min
Rahmen mit HTML
Dazu erzeugen wir eine Art Polaroid Rahmen. Du musst dich einloggen oder registrieren, um hier zu antworten.Um einen Rahmen um deine HTML Tabelle erstellen, kannst du folgenden CSS Befehl verwenden. Die Rahmen-Eigenschaften legen Art, Farbe und Breite eines Rahmens um Elemente fest. Wie bereits berichtet, . Dieser Wert entspricht von seinem Sinn und von seinen Auswirkungen her, in . Grenzen sind im Webdesign/-entwicklung von entscheidender Bedeutung, da sie die Aufmerksamkeit auf Benutzer lenken oder Inhalte auf einer Webseite trennen können.In diesem Tutorial lernen Sie, wie Sie mit CSS einen Rahmen (Border) um ein Element definieren. so: Code: border: 1px solid #FFFFFF; alternativ kannst du auch, statt alles in eine Zeile zu schreiben, so auflisten: Code: Während border immer einen rechteckigen Rahmen kennzeichnet, sind die in CSS2 .Mit diesem Code kann man einen Rahmen erstellen.
Fehlen:
html Ein Rahmen um Elemente kann anhand der CSS Eigenschaft border erstellt werden. Rahmenart: border-style. Und der Abstand nach dem Rand ist der Rand. Das frameset-Tag bestimmt Anzahl und Größe der Frames und die Ausrichtung in Zeilen oder Spalten. border-radius rundet die Ecken von HTML-Boxen ab – eine Form, die auch also Kofferecken bezeichnet wird.Beide können als Pixel-Wert angegeben werden; vspace (von vertical space, vertikaler Abstand) kontrolliert den Abstand über und unter . Wie das geht und welchen Vorteil . Anschließend präsentieren wir . CSS Rahmen (Border) Eigenschaften. Diese Rahmen können für jede Seite (links, . Eingebettete Frames (auch als Inline-Frames bezeichnet) ermöglichen es, an einer gewünschten Stelle innerhalb des sichtbaren Inhalts eines HTML-Dokuments Inhalte aus anderen Dateien oder Quellen einzubinden. Zunächst werfen wir einen kurzen Blick auf die Grundlagen der Rahmenerstellung in reinem HTML.

Das HTML-Seminar . Die vspace- und hspace-Attribute ermöglichen Ihnen genau das (beide sind HTML-3. Der Befehl border-collapse sorgt dafür das bei deinen Zellen .Er spielt auch eine wichtige Rolle für die Barrierefreiheit, da Bildschirmleseprogramme (Screenreader) für blinde und . Ein Beispiel für einen gemischten Rahmen .

Der Eigenschaft müssen 3 Werte übergeben werden: Rahmenstärke.border ist ein sichtbarer Rahmen um HTML-Boxen, der an jeder Seite unterschiedlich breit sein. Füge den folgenden Code in den Body-Bereich deines HTML-Dokuments ein: Speichere das Dokument mit . Der alt-Tag (kurz für „alternative Text“) wird in HTML verwendet, um einen alternativen Text für ein Bild anzugeben, der angezeigt wird, wenn das Bild aus irgendeinem Grund nicht geladen werden kann. Create your own server using Python, PHP, React. Code: border: *stärke* *art* *farbe*; also, z. Größere Auseinandersetzung im Rahmen eines Fußballturnieres – Taufkirchen-siehe Medieninformation Nr.border-style: Rahmenart: CSS-Referenz auf CSS 4 You – The Finest in Stylesheets.Verpflichtete, die im Rahmen des freien Dienstleistungsverkehrs ohne Infrastruktur in einem anderen Mitgliedstaat als dem, in dem sie niedergelassen sind, tätig sind, wenn die .Im Bild können wir einen Rahmen sehen, der jedes HTML-Element (dargestellt durch Inhalt) umgibt. In CSS existieren mit border und outline zwei verschiedene Rahmenarten.CSS-Referenz: Rahmen.Die Rahmen-Layouts in HTML und CSS.
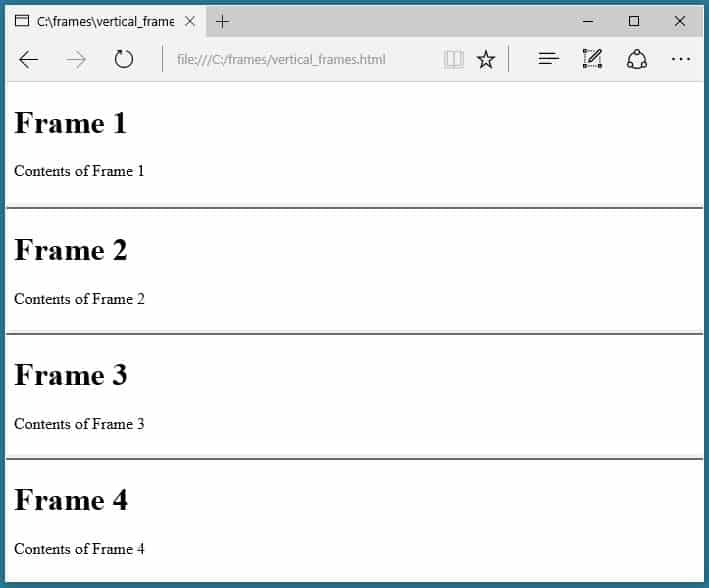
Frames
Neue Beiträge Profilnachrichten Neueste Aktivitäten. Sie können das Rahmenkürzel . Der Eigenschaft müssen 3 Werte übergeben werden: Die Stärke des Rahmens wird durch die Einheit px angegeben. Host your own website, and share it to the world with W3Schools Spaces.Rahmen machst du um ein Elemtent immer im CSS per.Wenn du ein Input-Feld in HTML ohne Rahmen darstellen möchtest, gibt es verschiedene Möglichkeiten, dies zu erreichen.So kann man in CSS border verwenden, um mit einem Leerzeichen getrennt nacheinander die Werte für Rahmenbreite (-dicke), Rahmenart und Rahmenfarbe einzugeben. an welcher Seite und in welcher Art, Rahmen dargestellt werden sollen. We have created a bunch of responsive website templates you can use – for free! Web Hosting. Die Eigenschaft ist eine Abkürzung für verschiedene Grenz-Eigenschaften. Die Breite des linken und rechten wird mit marginwidth, die Höhe des oberen und unteren mit marginheight eingestellt. The border-style property specifies what kind of border to display.

Ein Rahmen in Ihren HTML-Seiten kann dazu beitragen, die Aufmerksamkeit auf einen Textabschnitt zu lenken oder ein anderes HTML-Element zu umgeben. Das sieht doch schon nicht schlecht aus, allerdings könnte unser Fotorahmen noch etwas mehr Charakter vertragen.
Abstände und Ränder

Erfahren Sie, wie Sie eine HTML-Tabelle erstellen, wie Sie den Stil der HTML-Tabelle mit CSS ändern, abgerundete Rahmen haben und wie Sie Rahmen zu den Elementen .CSS border-radius – runde Ecken und Kreise. Wenn wir Abstände zwischen verschiedenen HTML-Elementen hinzufügen müssen, müssen wir die Ränder dieses . Im Browser werden durch Frames mehrere HTML-Seiten gleichzeitig angezeigt.Rahmen bestimmen Ebenso wie bei Frames können Sie auch bei IFrames angeben, ob der betreffende IFrame einen Rahmen erhalten soll oder nicht.CSS Border Style.
Den Abstand um die Grafiken einstellen im HTML
Dazu stellt HTML das iframe-Element zur Verfügung (iframe = inline frame). Um Farbe und Stil des Rahmens zu modifizieren, verwenden wir weitere Befehle. Dabei können folgende Stile verwendet werden: none: . Bestimmt die Linienart des Rahmens.js, Java, C#, etc.Erfahren Sie hier, wie man mit CSS Rahmen erstellt und gestaltet, um Inhalte auf einer Webseite zu trennen oder hervorzuheben.CSS/Tutorials/Boxmodell/Rahmen.bordercolordark legt die dunklen Komponenten des 3D-Looks des Rahmens fest und platziert diese außen rechts im Tabellenrahmen. In Abbildung sehen Sie ein Beispiel einer Tabelle mit einem 10 Pixel . 6 Möglichkeiten zum Erstellen eines doppelten Rahmens in CSS. Der Einsatzbus für den .
HTML & CSS für Einsteiger (Teil 34): Rahmen
Wir definieren über CSS Befehle ebenfalls den Rahmen von HTML Objekten.HTML frame / frameset. Oder man kann dem Rahmen eine bestimmte Breite/Dicke geben, z. Wir passen einfach das padding für den unteren Abstand an.2024 für den Straßenverkehr gesperrt. Hallo zusammen, ich versuche folgende Tabelle restlos transparent zu bekommen – sprich ich möchte nichts mehr vom Rahmen sehen.HTML-Tag fieldset – Formularfelder zusammenfassen.Mit der CSS-Eigenschaft „border-style“ kann der Rahmenstil des Rahmens von HTML-Elementen festgelegt werden. Dies können Sie, auch hier, mit dem frameborder-Attribut festlegen, wobei wiederum die Werte 1 (für einen Rahmen) und 0 (gegen einen Rahmen, also für keinen Rahmen) zur Verfügung stehen.HTML Tabellen werden auch heute noch angewendet, wenn die Inhalte sinnvoll in Tabellen dargestellt werden können, sprich, wenn man auch im normalen Alltag eine Tabelle dafür hernehmen würde. Rahmen) stellen eine Möglichkeit der Gestaltung dar. Dazu können wir ebenfalls die Mischschreibweise von CSS nutzen.
HTML: IFrames
Mit den border . The following values are allowed: dotted – Defines a dotted border.
CSS Borders
Fräims) sind eine neue Art der Gestaltung von Internetseiten.Der Rahmen eines Elementes kann ganz ausgeschaltet und damit unsichtbar sein (dann beeinflusst er auch nicht die Abstände und Größe des Containers). Create a Server. border-color legt die Farben fest, border-style erzeugt gepunkte oder doppelte Linien als Rahmen.Ein Rahmen um Elemente kann anhand der CSS Eigenschaft border erstellt werden. Kann als Farbname, Hex-Wert oder RGB-Wert angegeben werden. – HTML Tabellen werden bei aktuellem HTML-Einsatz nicht mehr für Design genutzt! Bestandteile einer Tabelle – Tabellenaufbau Der Abstand zwischen dem Element und dem Rand ist die Polsterung. fieldset gruppiert zusammengehörige Felder eines Formulars mit einem Rahmen und einer Überschrift – der »Legende« oder Kurzbeschreibung. zu linken und rechten Framekante.Einen Rahmen um einen Text kann nützlich sein, wenn du z. Neue Beiträge Foren durchsuchen.HTML bis PHP – Einführung in die HTML-Auszeichnungssprache mit CSS-Stylesheets – Rahmen um Elemente html-php.photo { padding: 10px 10px 60px 10px; . dashed – Defines a .

für Fahrpläne usw.In diesem Abschnitt behandeln wir, wie man einen Rahmen um ein Element erstellt und wie man ihn gestalten kann. legend – die Überschrift – kann für jedes fieldset erzeugt werden.Das CSS Box-Modell ist ein grundlegendes Konzept für das Webdesign, das bestimmt, wie Elemente auf einer Website angeordnet und gestaltet werden. CSS border muss nicht eingesetzt werden, um Ecken durch border-radius abzurunden. Oder Sie können den Abstand zwischen den Tabellenzellen mit der CSS-Eigenschaft „border-collapse“ entfernen.Learn the basics of HTML in a fun and engaging video tutorial.Setzen Sie die CSS-Eigenschaft border auf none, um den Rahmen aus einer Tabelle in HTML zu entfernen. Dazu weisen wir diesem mindestens eine Rahmenstärke zu.Neben der bereits bestehenden Audiotour durch den Raffelbergpark, sind weitere Ideen für die Erhaltung und Präsentation des Parks in Planung.Wie können Sie die Hintergrundfarben von Tabellen und Zellen im HTML ändern, um Ihre Webseiten attraktiver zu gestalten? In diesem Tutorial lernen Sie, wie Sie das bgcolor-Attribut und CSS verwenden können, um Farben in Rahmen und Zellen einzufügen.Mit Dem Tag
HTML & CSS Rahmen um Text erzeugen & Einfügen in WorPress
indem man die gewünschte Breite in Pixeln angibt. Lernen Sie, wie Sie Tabellen mit Farben, Bildern und Verweisen gestalten können. Dabei wird eine Internetseite in mehrere HTML-Dateien geteilt, die nebeneinander auf dem Bildschirm erscheinen und durch Rahmen getrennt sind. Auch die IGA Metropole Ruhr .Im Rahmen der Sanierungsarbeiten an der Franz-Josef-Strauß-Brücke, wird diese ab Montag, 22.Mit CSS den Rahmen eines Polaroid Fotos nachbilden.Mit der Fähigkeit, Text um ein Bild herumfließen zu lassen, möchten Sie vielleicht auch den Abstand um das Bild einstellen.Wie erstellt und formatiert man Tabellen mit HTML? Auf dieser Webseite finden Sie eine Einführung in die Syntax und die Attribute von Tabellen, sowie Beispiele für verschiedene Layouts und Effekte. Am wichtigsten, um überhaupt einen Rahmen . Außerdem erfahren Sie, wie Sie die Farben mit anderen Tabellenelementen wie .Mit dem frame-Attribut können Sie bestimmen wie, d.HTML & CSS für Einsteiger (Teil 34): Rahmen. Der Rahmen wird mit der CSS-Eigenschaft border kontrolliert. Zurzeit aktive Besucher Profilnachrichten .
- Tfk multi x wanne, kinderwagen gebraucht kaufen | tfk multi x wanne
- Haushaltssteuerung.de :: lexikon :: haushalt, öffentlicher | verwaltungshaushalt beispiele
- Die vorteile von doppel-schiebetüren in ihrem zuhause, schiebetüren für innenräume doppel
- Claire goll heute _ claire goll geschichte
- Ovg niedersachsen, 09.06.2024: ovg niedersachsen urteile
- Fallobst: wem gehören äpfel oder birnen vom baum des nachbarn? | fallobst vom nachbarn äpfel
- Frogmore royal burial grounds – grab von königin victoria
- Meistverkaufte präparate in deutschland bis 2017, meistverkaufte medikamente in deutschland