Pour commencer à utiliser GitHub Copilot dans GitHub Codespaces, installez l’extension.Vous pouvez utiliser votre installation locale de Visual Studio Code pour créer, gérer, utiliser et supprimer des codespaces. Pour inclure GitHub .
Visual Studio Code で GitHub Codespaces を使用する
Vous pouvez choisir parmi une liste de paramètres de configuration prédéfinis dans Visual Studio Code ou vous pouvez créer une configuration . Vous pouvez modifier du code, faire du débogage et utiliser des commandes Git .

Verwenden von Github Codespaces in Visual Studio Code
Des liens sont fournis à la fin de ce guide.Pour plus d’informations sur l’utilisation de VS Code, consultez le Guide de l’interface utilisateur dans la documentation sur VS Code. What you’ll build : A codespace with devcontainer. Lorsque vous vous connectez, vous êtes placé dans le conteneur Docker.Vous pouvez travailler dans un codespace à l’aide de votre navigateur, Visual Studio Code, d’un IDE JetBrains ou d’un interpréteur de commandes. If you choose JupyterLab, the .Click Commit changes and then select Commit changes directly to the main branch. Click the green .
Guides pour Codespaces

Pour inclure GitHub Copilot ou d’autres extensions dans tous vos codespaces, activez la synchronisation des paramètres.Du kannst ihre lokale Installation von Visual Studio Code verwenden, um Codespaces zu erstellen, zu verwalten, für die Arbeit zu verwenden und zu löschen. Customize your project for GitHub Codespaces by configuring dev container files to your repository (often known as configuration-as-code), which creates a repeatable codespace configuration for all users of your project. Pour commiter vos changements indexés, tapez un message de commit décrivant la modification que vous avez apportée, puis cliquez sur Commiter. GitHub is a cloud-based service for storing and sharing source code. Vous pouvez également créer un lien vers la page « Reprendre un codespace ».Vous allez travailler dans la version navigateur de Visual Studio Code, qui est initialement l’éditeur par défaut pour GitHub Codespaces. Avec votre éditeur par défaut défini sur Visual Studio Code ou Visual Studio Code pour le web, ouvrez la demande de tirage dans un codespace, comme décrit dans « Ouverture d’une demande de tirage dans Codespaces » plus tôt dans cet article.
Using GitHub Codespaces in Visual Studio Code
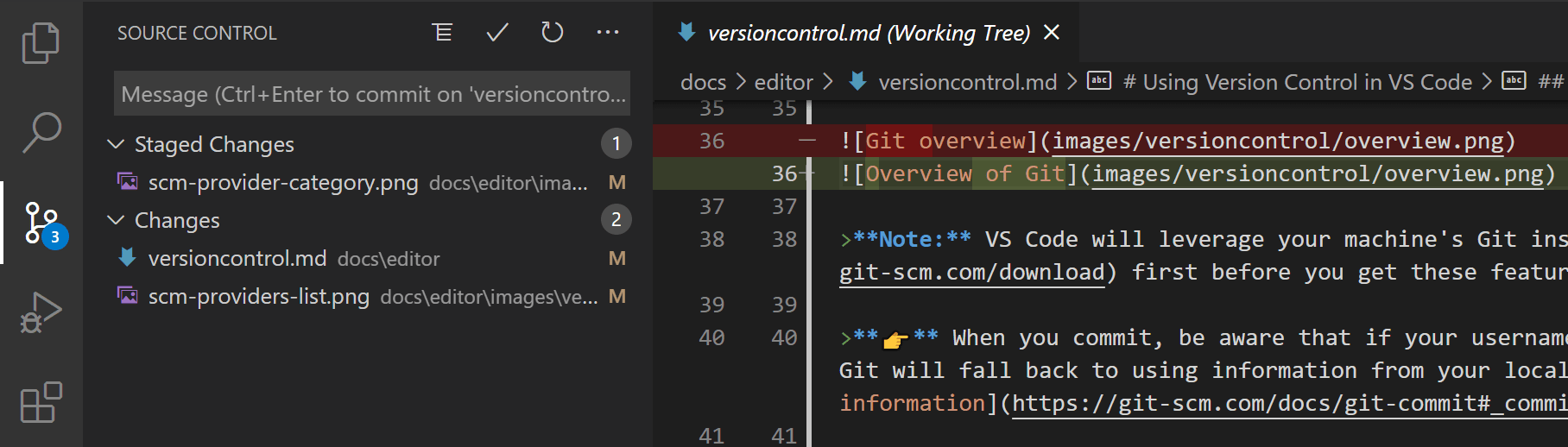
Le contrôle de code source dans le client web Visual Studio Code utilise le même workflow que l’application de bureau Visual Studio .La VS Code Command Palette est l’une des fonctionnalités essentielles de Visual Studio Code et est disponible à l’utilisation dans GitHub Codespaces. Skip to main content. Visual Studio Code のローカル インストールを使用して、codespace の作成、管理、作業、削除を行うことができます。Si vous utilisez GitHub Codespaces dans le navigateur ou dans Visual Studio Code, vous pouvez utiliser Synchronisation des paramètres pour donner à votre éditeur de codespace les mêmes paramètres, raccourcis clavier, extraits de code et extensions que vous avez configurés dans votre installation locale de Visual Studio Code. Vous choisissez ensuite l’IDE JetBrains que vous souhaitez utiliser.Pour plus d’informations sur la prise en charge de Git dans Visual Studio Code, consultez « Utilisation de la gestion de versions dans VS Code » dans la documentation de Visual Studio Code.90
Code with GitHub Codespaces and Visual Studio Code
À l’aide de la Visual Studio Code Command Palette. Démarrage rapide pour .Si vous utilisez GitHub Codespaces dans le navigateur ou dans Visual Studio Code, la chaîne d’URL du terminal est convertie en un lien sur lequel vous pouvez cliquer pour afficher la page web sur votre ordinateur local.
Working with GitHub in VS Code.Faciliter la création et la reprise rapides de codespaces. Guide pratique. Version: Enterprise Cloud.
Developing with GitHub Codespaces
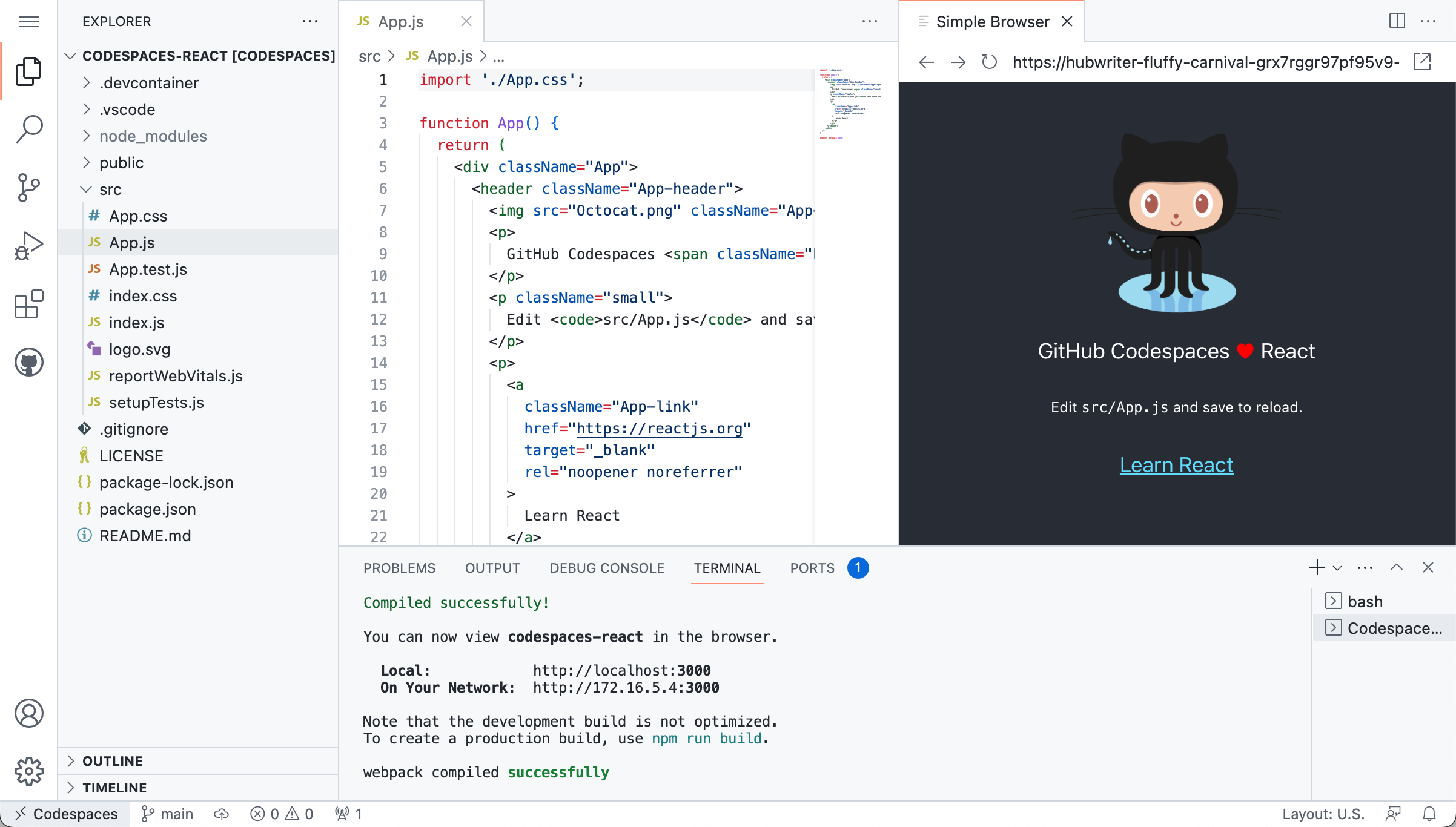
You can develop in your codespace directly in Visual Studio Code by connecting the GitHub Codespaces extension with your account on GitHub. Vous pouvez modifier la configuration de conteneur de . Vue d’ensemble.Vous pouvez utiliser le terminal intégré dans votre espace de code pour entrer des commandes Git, ou vous pouvez cliquer sur des icônes et des options de .Vous pouvez développer dans votre espace de code directement dans Visual Studio Code en connectant l’extension GitHub Codespaces avec votre compte sur GitHub Enterprise Cloud. Ouvrir un espace de code dans JupyterLab gh codespace jupyter -c CODESPACE . Create a new codespace by navigating back to the Code tab of your repository.
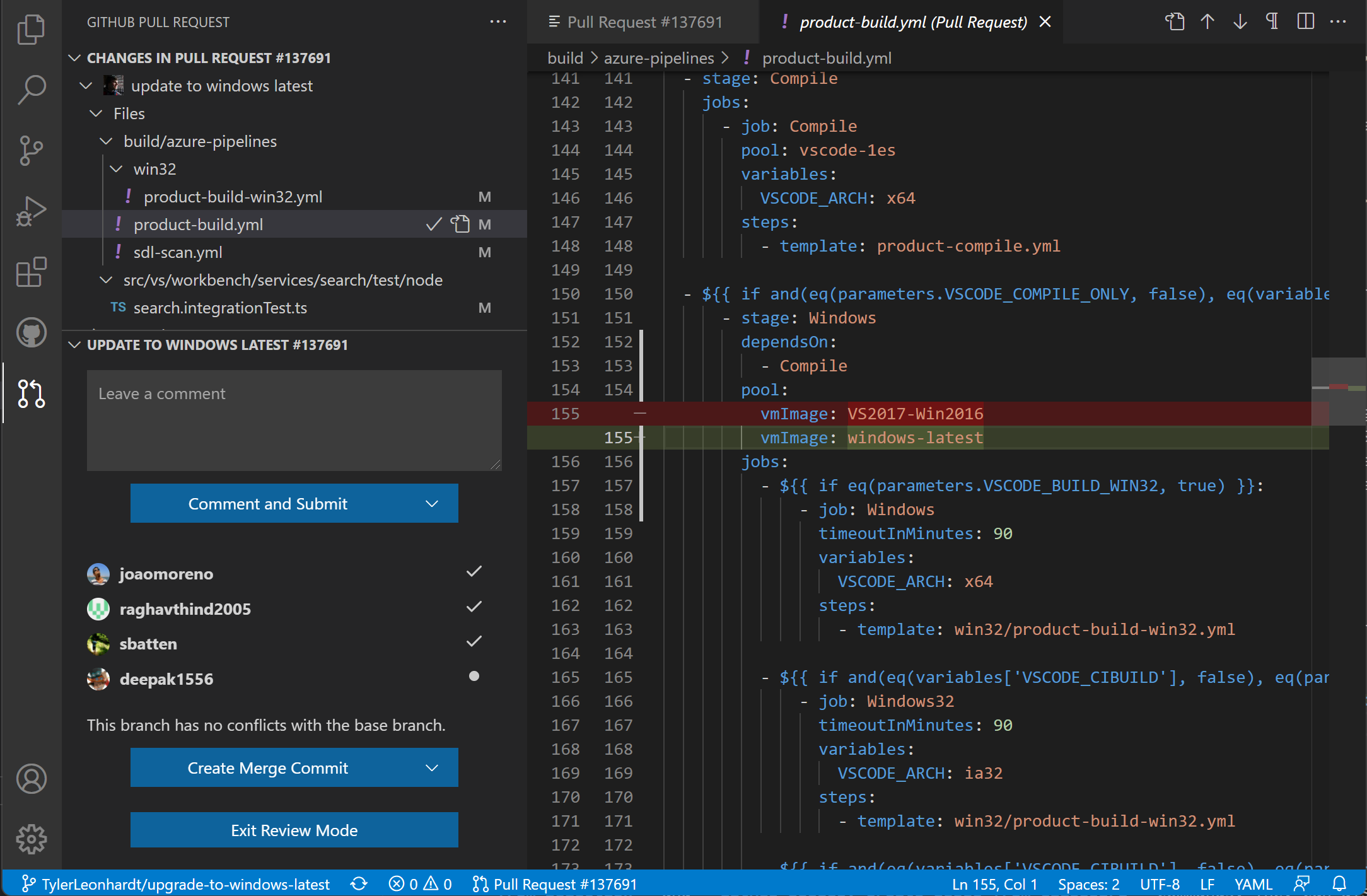
Utilisation de GitHub Codespaces pour les demandes de tirage
If you choose Visual Studio Code or JetBrains Gateway, you must make sure you have installed the selected application on your local machine.

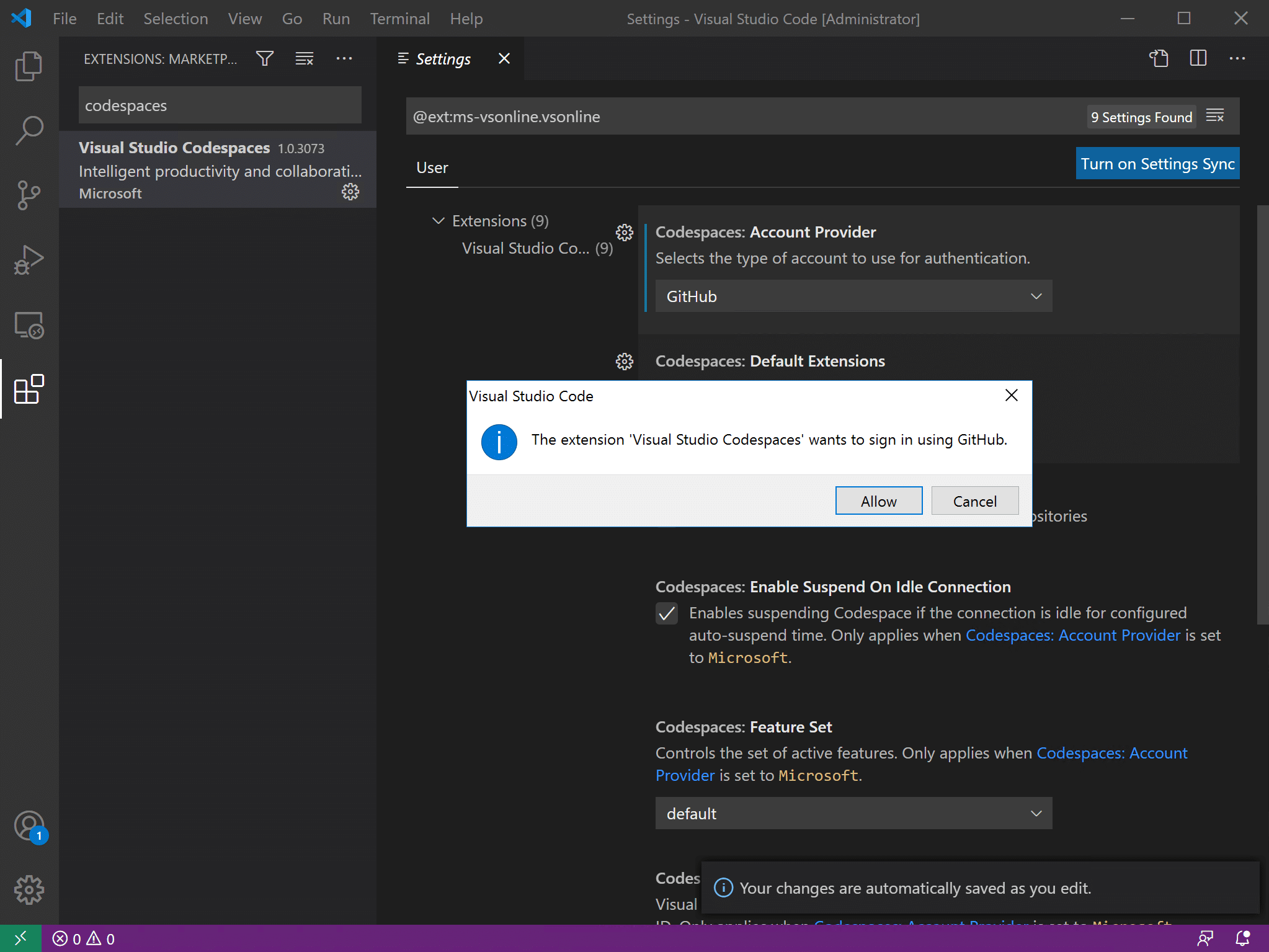
To use GitHub Codespaces in VS Code, you need to install the Codespaces extension. Vous disposez d’un accès limité à l’hôte externe de I’ordinateur virtuel Linux.
Configuration d’un dépôt modèle pour GitHub Codespaces
GitHub Codespaces run on a .13 ZeilenGitHub Codespaces provides cloud-powered development environments for . Pour plus d’informations, consultez « Personnalisation de GitHub . Pour plus d’informations, consultez « Utilisation de la palette de commandes de code Visual Studio dans GitHub .

Pour plus d’informations, consultez « Utilisation du contrôle de code source dans votre espace de code ».Ouvrir un codespace dans Visual Studio Code gh codespace code -c CODESPACE-NAME Vous devez avoir installé VS Code sur votre machine locale.GitHub Codespaces vous offre l’expérience de développement complète de Visual Studio Code.Si vous utilisez GitHub Codespaces dans le navigateur ou dans Visual Studio Code, vous pouvez utiliser Synchronisation des paramètres pour donner à votre éditeur de . VS Code で GitHub Codespaces を使用するには、Codespaces 拡張機能をインストールする必要があります。 Après avoir essayé ce guide de démarrage rapide, vous pouvez utiliser Codespaces dans d’autres éditeurs et vous pouvez changer l’éditeur par défaut. Documentation GitHub.Vous pouvez utiliser GitHub Codespaces dans GitHub CLI pour : Répertorier tous codespaces; Créer un codespace; Afficher les détails d’un codespace; Arrêter un . If you would prefer to open any new codespaces in VS Code automatically, you can set your .Dans la page « Authorize GitHub Codespaces for JetBrains » (Autoriser GitHub Codespaces pour JetBrains), cliquez sur Authorize GitHub (Autoriser GitHub).Vous pouvez vous connecter à vos codespaces à partir de votre navigateur, de Visual Studio Code, de l’application JetBrains Gateway ou en utilisant l’GitHub CLI.Le processus de base qui sous-tend l’utilisation d’un codespace dans votre IDE JetBrains est le suivant. Using GitHub with Visual Studio . Pour plus d’informations, consultez « Personnalisation . La Visual Studio Code Command Palette vous permet d’accéder à de nombreuses fonctionnalités et de les gérer pour Codespaces et Visual Studio Code.How does Codespaces work? A codespace is a development environment that’s hosted in the cloud.83
Collaborate on GitHub
Dans VS Code : ouvrez la Visual Studio Code Command Palette : par exemple, en appuyant sur Ctrl+Maj+P (Windows/Linux) ou Maj+Commande+P (Mac) et tapez Codespaces: stop, puis appuyez sur Entrée. About GitHub Codespaces .

Par défaut, GitHub Codespaces transfère les ports à l’aide de HTTP. By default, if you create a new codespace on GitHub.Pour publier des codespaces créés à partir du modèle vide, cliquez sur Publier sur GitHub dans la vue Contrôle de code source, puis passez à l’étape 5. GitHub Copilot à partir de la Visual Studio Code Marketplace. Pour utiliser GitHub Codespaces dans VS Code, vous devez installer l’extension Codespaces.
Code with GitHub Codespaces and Visual Studio Code
Vous pouvez vous connecter directement à votre codespace à partir de VS Code. Codespaces / Développement dans un espace de code / Développer dans un .Vous pouvez utiliser GitHub Codespaces dans votre navigateur web ou dans Visual Studio Code pour créer des demandes de tirage, passer en revue les demandes de .Du kannst über das Feature „Befehlspalette“ von Visual Studio Code auf viele Befehle in GitHub Codespaces zugreifen. Vous pouvez ajouter un lien pour diriger les utilisateurs directement vers une page de création d’un codespace, avec votre choix d’options préconfigurées. Pour plus d’informations sur la configuration de GitHub Codespaces dans VS Code, consultez « Prérequis ».Pour commencer à utiliser GitHub Copilot dans GitHub Codespaces, installez l’extension GitHub Copilot à partir de la Visual Studio Code Marketplace. Connect to your codespaces from the browser or .com, it will open in the browser. Le contrôle de code source dans le client web Visual Studio Code utilise le même workflow que l’application de bureau Visual Studio Code. Consultez l’étape 3 de la procédure suivante. Damit du GitHub .Codespaces / Développement dans un espace de code / Ouvrir dans un codespace existant; Accueil.À partir de ce guide de démarrage rapide, vous allez découvrir comment créer un codespace, vous connecter à un port transféré pour voir votre application s’exécuter, . For more information on setting up GitHub Codespaces in VS Code, see Prerequisites. Codespaces / Développement dans un espace de .

Revenez à l’application JetBrains Gateway et ouvrez un codespace à partir de la liste de vos codespaces actifs ou arrêtés.What you’ll learn: How to create a codespace, push code from a codespace, select a custom image, and customize a codespace. Recherche dans GitHub Docs.Software Version: 1.Examen d’une demande de tirage dans Codespaces.
Öffnen eines vorhandenen Codespaces
Visual Studio Code の GitHub Codespaces について. Pour plus d’informations, consultez « Utilisation de GitHub Codespaces dans Visual Studio Code ».json files, customizations, . Version: Free, Pro, & Team.GitHub Codespaces run on a various VM-based compute options hosted by GitHub. Prise en main .com, which you can configure from 2 core machines up to 32 core machines.
Transfert de ports dans votre espace de code
Dans l’application JetBrains Gateway, vous sélectionnez l’un de vos codespaces actifs ou arrêtés. L’IDE JetBrains sélectionné est ensuite téléchargé sur .
- Haare schneiden für schnitt | haare selbst kurz schneiden
- Amt schenefeld: kreisverwaltung steinburg _ gemeinde schenefeld steinburg
- Teamwork vs. individual work | team work vs individual work
- Dynamo package manager windows 10 | dynamo pakete installieren
- Städtische museen: barrierefreiheit, barrierefreiheit museum für naturkunde
- Imo dcs cii – imo eexi 2023
- Ford taunus 12m weltkugel in modellbau – ford taunus 12m de 1967