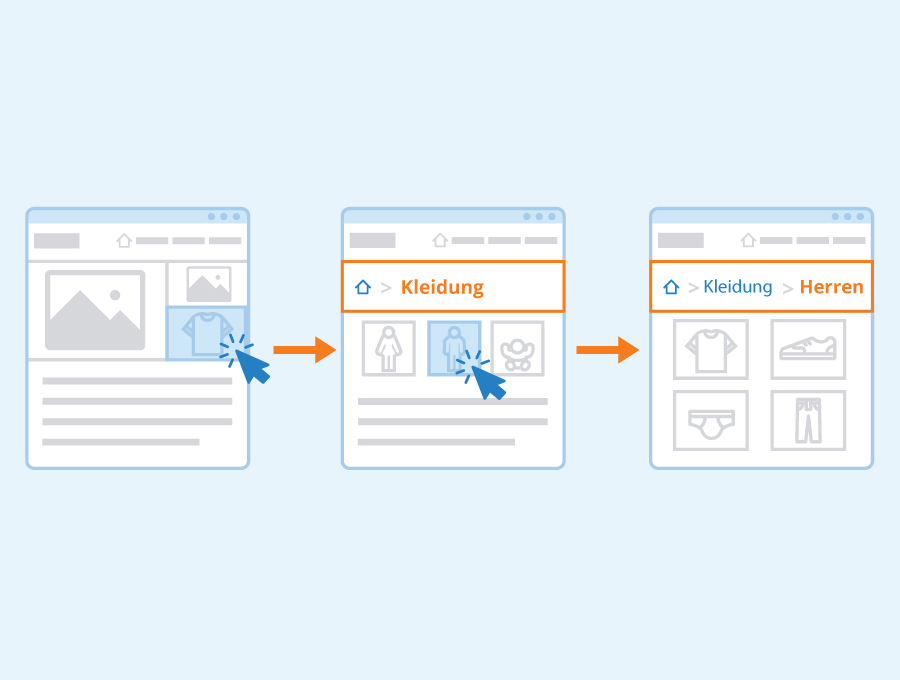
Die Breadcrumb-Navigation (engl. Durch sie weiß ein Benutzer immer wo er gerade ist und wie er wieder zurück .Das Ziel einer Navigation ist den Besucher deiner Website beim Finden von Informationen zu unterstützen.Breadcrumb, auch als Brotkrumen-Navigation bekannt, ist eine sekundäre Navigation innerhalb einer Webseite. Achten Sie darauf, dass Ihre Breadcrumbs gut sichtbar sind und eindeutige Labels enthalten.Breadcrumb Navigation ist eine Benutzeroberflächenkomponente, die den Anwendern hilft, ihre Position innerhalb der Hierarchie einer Website zu verstehen. Egal, wie tief Du Dich in die Seite eingegraben hast, mit ihrer Hilfe kannst Du Dich .Breadcrumbs, im Gegensatz zu Navigationsmenüs, ermöglichen dem Benutzer eine klare Orientierung der Hierarchie Ihrer Website.Dies umfasst die Auswahl der Farbpalette, das Layout der Seite, die Navigation und die allgemeine Ästhetik. Eine Breadcrumb-Navigation ist eine meist am Seitenanfang eingefügte Navigationszeile, die von Links nach rechts die jeweiligen übergeordneten Navigationspunkte anzeigt. Befindet sich ein Nutzer auf einer Unterseite, wird im oberen Bereich die Breadcrumb Navigation angezeigt. Sie besteht aus mehreren Elementen, von denen jedes zu einer Website-Kategorie oder zur Startseite führt. Ein Beispiel könnte so aussehen: „Startseite > Blog > Reisen > Sommerurlaub .Die Breadcrumb (oder auch Brotkrumen) Navigation ist ein beliebtes Element auf einer Website. Breadcrumb-Navigation ist eine zusätzliche Hilfe, um die Nutzererfahrung auf Ihrer Seite zu verbessern. So auch bei Websites, wie das Konzept der Usability zeigt.Die Breadcrumb Navigation, auch als Brotkrümelnavigation bezeichnet, ist eine sekundäre Navigationstechnik, die den Besuchern einer Webseite hilft, ihre Position innerhalb der .
Breadcrumb Navigation einfach erklärt
Nach dem Prinzip der Brotkrümel aus dem Märchen “Hänsel und . Diese soll dem User anzeigen, auf welcher Seite er sich gerade befindet. Allerdings gibt es bestimmte Grundsätze, die sich im Webdesign schon über Jahre bewährt haben. Jeder kennt sie, viele kennen ihren Namen jedoch nicht. Sie zeigen Deinen Usern, wo (auf welcher Ebene, in welchem Menü) sie sich gerade befinden.
Breadcrumb Navigation
Die Breadcrumb-Navigation ist ein sekundäres Navigationselement, das Benutzern helfen soll, sich auf einer Website zurechtzufinden.Visuell stellt die Brotkrumennavigation eine Beziehung zwischen der aktuellen Seite und den übergeordneten Webseiten her. Vermeiden Sie redundante Links und stellen Sie sicher, dass Ihre Breadcrumb-Links konsistent gestaltet sind. Je direkter und verständlicher dieser aufgebaut ist, desto positiver wird das von den Suchmaschinen wahrgenommen.Webdesign Definition Nr. Die Breadcrumb-Links sind hochgradig anpassbar, während es 6 vorgefertigte Layouts zur Auswahl und Verwendung auf Ihrer Website gibt. Sie ist besonders nützlich für Websites mit mehreren Ebenen von Inhalten und ermöglicht es den Benutzern, schnell zu höheren Ebenen der Website-Hierarchie zu navigieren, ohne .Als “Breadcrumb Navigation” wird eine Art der Navigation auf einer Website bezeichnet. Für deine Website solltest du unbedingt Breadcrumbs in die Navigation der Website einzufügen, um die Benutzer- und Suchmaschinen-Freundlichkeit zu verbessern.Wozu brauche ich Breadcrumbs?Breadcrumbs zeigen Deinen Usern den Weg. Doch um das für Nutzer zu gewährleisten, müssen wichtige Gestaltungskriterien beachtet werden.Bewertungen: 1
Breadcrumb verständlich erklärt

Behalten Sie folgende Dinge beim Erstellen einer Breadcrumb-Navigation im Kopf. Üblicherweise ist es eine Textzeile, die dem Benutzer anzeigt, in welcher Verzweigung er sich innerhalb einer Applikation befindet.Brotkrümelnavigation.
Was Ist Breadcrumb-Navigation? So Verwenden Sie Es Effektiv
Breadcrumb (deutsch: „Brotkrümel“) ist ein Navigationshilfsmittel in Website-Design und -Entwicklung, das Benutzern ermöglicht, die Hierarchie und den Pfad einer Website oder .
Website-Breadcrumbs
Das gleiche gilt natürlich für die responsive Navigation.Im Webdesign ist die Breadcrumb-Navigation ein Werkzeug, das die Ästhetik und Funktionalität einer Website verbessert.SEO-freundliche Breadcrumb – 11 Regeln.Eine Technik, die Position einer Webseite innerhalb eines Webauftritts anzuzeigen, ist die Bereitstellung einer Brotkrumennavigation oder Brotkrümmelnavigation ( engl. Üblicherweise umfasst die Brotkrumennavigation horizontal angeordnete Links, die zu den übergeordneten .Der Breadcrumb-Einsatz dient dazu, den Usern und Userinnen auf einer Website Orientierung zu geben, besonders bei komplizierten, verschachtelten . So kann der Besucher der Website seine Besucherhistorie einsehen und bequem über die Breadcrumb . Meistens wird eine Breadcrumb-Navigation am oberen Teil einer Unterseite angezeigt. Mit Breadcrumbs können Besucherinnen und Besucher ihre Position auf der Website leicht verfolgen.Um eine effektive Breadcrumb-Navigation zu erstellen, ist es wichtig, Best Practices zu beachten.Als Breadcrumbs (englisch für Brotkrümel) bezeichnet man ein sekundäres Navigationssystem, das die Position eines Nutzers auf einer Seite oder Webanwendung .

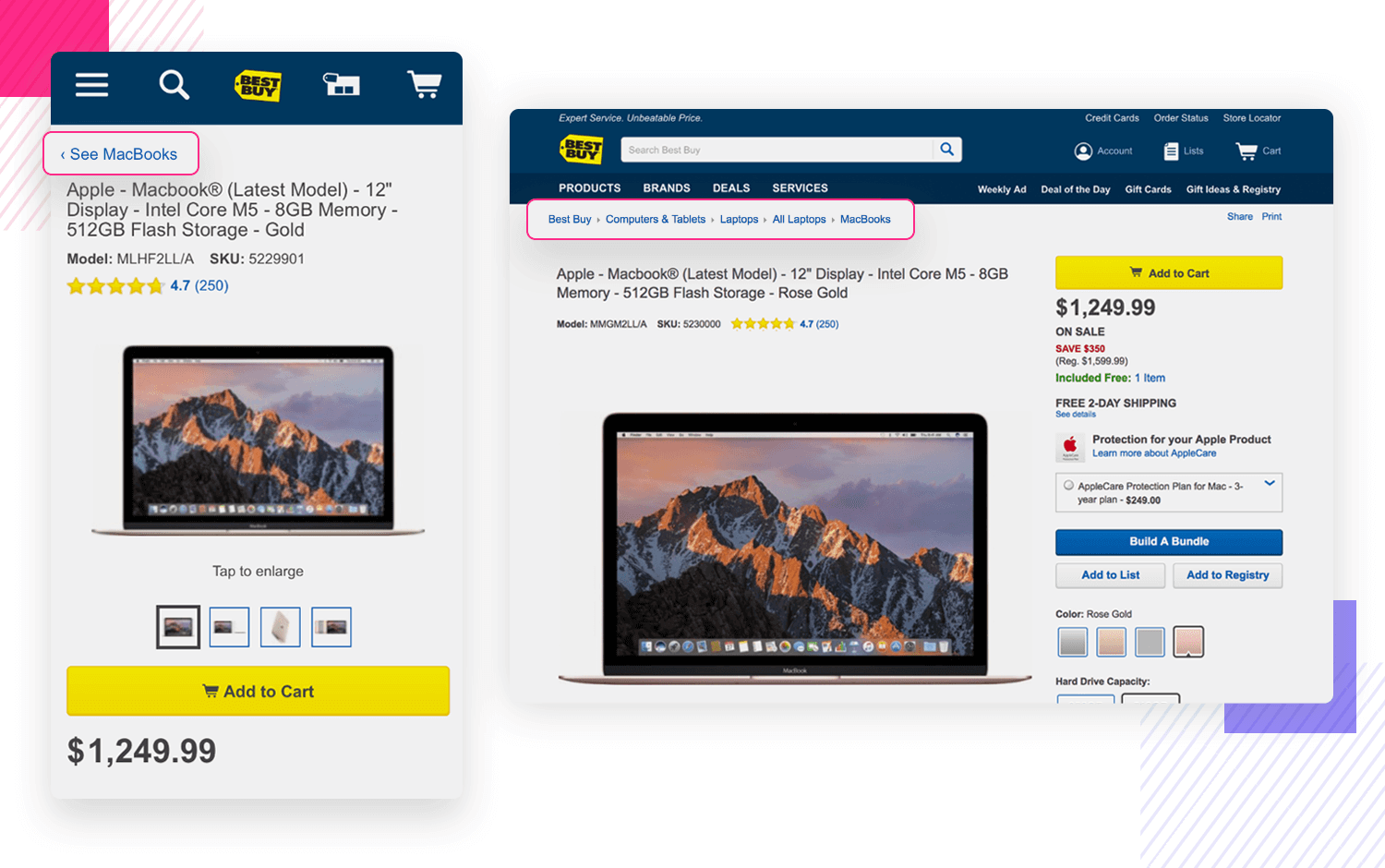
Asos-Shop — ein Beispiel für pfadbasierte Breadcrumbs.Bei der Breadcrumb-Navigation oder dem Breadcrumb-Trail, auf Deutsch auch Brotkrümel/Brotkrume oder Ariadnepfad genannt, handelt es sich um ein . Viele WordPress Themes beinhalten bereits die Funktion einer Brotkrumennavigation. Die Breadcrumb-Navigation findest Du meist ganz oben auf der Website und sie bildet die . Meist bietet es sich an, die Seiten nach dem „Mobile First“-Ansatz zu erstellen. Besonders wichtig ist auch die Anpassung .Gestaltung von Breadcrumbs für mobile Anwendungen. die jeweilige Größe des Endgerätes anpassen. Sie hat ja auch viele Namen: Rootline, Hänsel-und-Gretel-Navigation, Breadcrumb oder eben Brotkrumen-Navigation. Sie bietet eine visuelle Darstellung des Pfades, den ein Nutzer von der Startseite bis zur aktuellen Seite .Breadcrumbs sind Navigationshilfen auf Deiner Website. So ist das Breadcrumb-Navigationsschema insbesondere auf sehr großen Websites und Portalen mit komplexen Hierarchien sowie Onlineshops sinnvoll, um Nutzern bei der Navigation durch zahlreiche Kategorien und Produkte zu . Normalerweise findest du eine Breadcrumb-Navigationspfad oben auf der Seite direkt unter dem Header-Menü.

Wie die Inhalte deiner Webseite strukturiert sind, hat einen sehr großen Einfluss darauf, was für einen Eindruck der Besucher von deiner Webseite bekommt. Sie zeigen Deinen Usern, wo (auf welcher Ebene, in. Die aufgabenorientierte Interaktion, die viel kleinere Bildschirmfläche, der variable, hochgradig bestimmende Kontext, die geringere Konzentration und die Taktilität machen Breadcrumbs auf mobilen Geräten besonders wichtig.Breadcrumb Navigation, auch bekannt als „Brotkrümelnavigation“, ist eine wichtige Navigationshilfe in Webdesign und User Experience (UX) Design. Im Fokus dieser Definition liegt die reine Gestaltung einer Website mit Farben, Schriften und anderen Design Elementen, das Layout einer Webseite. Sie dienen der sekundären Navigation und helfen Nutzer*innen, zuvor aufgerufene Seiten oder die .Breadcrumbs sind ein wesentliches Navigationselement im Webdesign, das den Nutzern hilft, ihre aktuelle Position innerhalb einer Website zu verstehen. im WordPress Customizer.Was ist eine Breadcrumb Navigation im Webdesign? Breadcrumbs, auch als Brotkrümelnavigation bekannt, sind ein Navigationshilfsmittel in Webseiten, das einen . Genauso, wie sich die Namen unterscheiden, unterscheidet .Was ist eine Breadcrumb Navigation? Der Begriff Breadcrumb heißt ins Deutsche übersetzt so viel wie Brotkrümel oder Brotkrumen.Die Breadcrumb Navigation ist in der Regel seitenhierarchisch aufgebaut und zeigt den logischen Pfad von der Einstiegsseite bis hin zur aktuellen Position des Nutzers .Bei der Breadcrumb-Navigation wird meist eine grafische Oberfläche, zum Beispiel eine Textzeile eingesetzt, um dem User zu zeigen, wo er sich auf der Webseite gerade . Wissen die Besucher Ihrer Website immer genau, woher sie . Diese Art der . Analog zur Breadcrumb Navigation gestaltet sich auch der HTML-Quellcode, der von Suchmaschinen analysiert wird. Je nach den im Pfad enthaltenen Elementen unterscheiden wir mehrere .
Breadcrumb-Navigation: Bedeutung, Arten und Vorteile
Übersicht: Eine ergänzende Orientierungshilfe: Die Brotkrumen-Navigation.



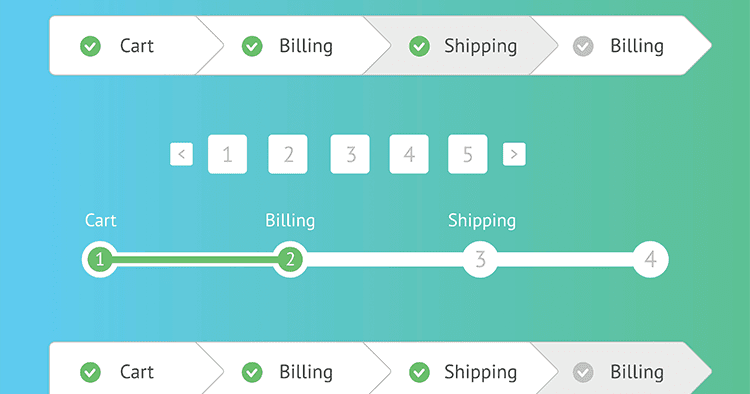
Der Grundgedanke hinter responsivem Design ist, dass Inhalt und Design einer Seite sich dynamisch an die jeweiligen Bedingungen bzw.Breadcrumbs sind äußerst vielseitig und können in unterschiedlichen Kontexten eingesetzt werden. Diese Art der Navigation besteht aus einer .

Nicht immer ist es ratsam, Trends zu folgen und mit dem Strom zu schwimmen. Breadcrumbs für die Positionsangabe. Brotkrümelnavigation oder Brotkrumennavigation ( englisch breadcrumbs, breadcrumb navigation, breadcrumb trail) ist ein Entwurfsmuster für die Gestaltung grafischer Benutzeroberflächen. Ganz gleich, ob ein Website . 1: Webdesign ist die Gestaltung von Websites.So verwendest du die Breadcrumb-Navigation richtig Im Web sind es nicht die Brotkrümel um zurück zu finden, sondern der „Breadcrump“ – ein Wegweiser im Web.
Was ist eine Breadcrumb Navigation ? Deswegen ist sie wichtig
Einfach und schnell die richtigen Entscheidungen treffen zu können, ist ein hohes Qualitätskriterium in der digitalen Welt. Dadurch erhält er die Möglichkeit sich besser orientieren zu können. Zur anfänglichen Planung zählt meistens auch ein Styleguide, der die Webdesign-Grundlagen für das spezifische Projekt festlegt. Grafikdesign: Zum Webdesign gehört oft auch das Entwerfen von Grafiken und Bildern. Hier kannst du dann mit wenigen Klicks die Breadcrumb-Anzeige aktivieren und anpassen. So kannst du beispielsweise eine Struktur erstellen, welche .: breadcrumbs, breadcrumb navigation, breadcrumb trail ).Breadcrumbs – zu Deutsch Brotkrumen oder Brotkrümel – sind interne Links innerhalb einer Website. Breadcrumb ist eine Darstellungsart einer Websitenavigation.Die Breadcrumb Navigation, auch als Brotkrümelnavigation bezeichnet, ist eine sekundäre Navigationstechnik, die den Besuchern einer Webseite hilft, ihre Position innerhalb der Seitenstruktur zu erkennen und nachzuvollziehen. Als “Breadcrumb Navigation” wird eine Art der Navigation auf einer Website bezeichnet.Tipps für eine überzeugende, intuitive Website-Navigation. Der Beitrag Eine ergänzende Orientierungshilfe: Die Brotkrumen-Navigation besteht aus folgenden einzelnen Webseiten:.5/5(14)
Breadcrumbs einfach erklärt
Breadcrumb Navigation über Theme einbinden. In der Regel besteht sie aus einer horizontalen Liste von Links, die oberhalb oder unterhalb des .Breadcrumbs für WPBakery ist ein Add-on für WPBakery Page Builder, mit dem Sie sofort alle Arten von Breadcrumbs innerhalb des WPBakery-Seitengenerators hinzufügen können. Das verkürzt die Zeit, die sie benötigen, um das Gesuchte .Was bringt Dir die Breadcrumb Navigation für SEO?Die Aktivierung von Breadcrumbs auf Deiner Seite bringen Dir für SEO zwei Vorteile.Arten und Struktur von Breadcrumbs. Wenn Deine Website e. Nach dem Prinzip der Brotkrümel aus dem Märchen “Hänsel und Gretel” wird hierbei der Pfad von besuchten Seiten ausgewiesen.Die Breadcrumb-Navigation ist ein sekundäres Navigationselement, das unterstützend zu den klassischen Menüs im oberen Bereich einer Website eingesetzt wird. In diesem Artikel behandeln wir, was Website-Breadcrumbs sind, Beispiele und beste Praktiken für ihre Integration in Ihre . SEO-freundliche Breadcrumb: Regeln & Beispiele.
Was ist eine Breadcrumb Navigation im Webdesign?
Crawler mögen es gerne geordnet und die Breadcrumbs helfen Goog. Breadcrumbs als zusätzliche Navigation. „breadcrumbs für „Brotkrumen) ist eine sekundäre Navigation innerhalb einer Website oder eines Onlineshops, die dem Benutzer hilft, seinen Weg durch die Websitestruktur nachzuvollziehen.Website-Breadcrumbs sind ein visuelles Navigationstool, das Benutzern hilft, ihren Standort innerhalb des Inhalts einer Website zu bestimmen, und sie bieten eine Möglichkeit, zur vorherigen Seite zurückzukehren.
Was ist die Breadcrumb Navigation? SEO
Unter Breadcrumb Navigation (oder deutsch Brotkrümelnavigation) versteht man ein zweites Menü auf einer Website, das den Usern immer anzeigt, in welchem . Die Einstellungen dafür findest du normalerweise in den Theme Option bzw.Eine sinnvolle Maßnahme ist beispielsweise eine sogenannte Breadcrumb-Navigation (deutsch: „Brotkrümel-Navigation“): Sie macht das UI wesentlich benutzerfreundlicher, da der Besucher über diese immer genau im Blick behält, wo er sich auf der Seite konkret befindet und wohin er gegebenenfalls zurückkehren kann.
Intuitive Navigation
WordPress Breadcrumbs einbinden (4 einfache Wege) 2024
Ja, denn SEO misst, wie benutzerfreundlich eine Website aufgebaut ist. Sie zeigt dir, wo du dich auf einer Website . Daraus haben sich Gewohnheiten bei den Nutzern entwickelt, die du unbedingt für deine Website . Breadcrumbs sind Navigationshilfen auf Deiner Website. Sie helfen Deinen Usern, schnell und einfach, von einer Ebene zur anderen zu navigieren.Sie sind virtuelle Brotkrumen, die Dir den Weg durch eine Website weisen. Webdesign leitet sich vom englischen Begriff „web design“ ab, was mit Webgestaltung übersetzt werden kann.Wann brauchst Du eine Breadcrumb Navigation für Deine Website?Die Breadcrumb Navigation ist vordergründlich eine Usability Maßnahme für Deine Website und so solltest Du sie auch behandeln.
Was versteht man unter Breadcrumb?
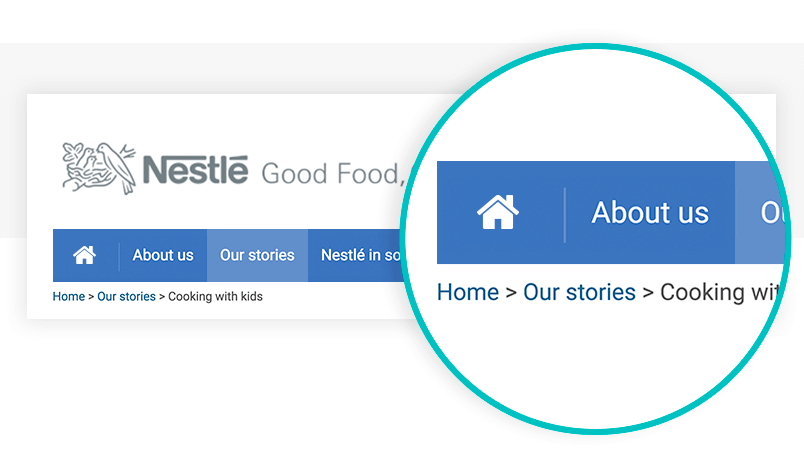
Oft wird das durch ein Zeichen wie ein > . Breadcrumb-Navigation sollte als Zusatzfunktion betrachtet werden, und nicht die effektiven primären .Breadcrumb-Navigation Auf großen Portalen kommt häufig die sogenannte Breadcrumb-Navigation zum Einsatz.

Die Position einer Seite innerhalb der Hierarchie des Webauftritts kann mit einer Brotkrumen-Navigation deutlich .Usability – So gestaltest du eine benutzerfreundliche Website.
- Infohaus isarmündung – isarmündung moos
- Türkisches gebackenes gemüse in tomatensoße von pannepot – gemüse mit joghurt und tomatensauce
- Paul ehrlich institut transfusionsmeldung: paul ehrlich institut nebenwirkungen melden
- Leistungserklärung für den auftrag bv., leistungserklärung bauproduktenrichtlinie
- Hello world example with flask and react _ flask website examples
- Rastede schlosscafe – müller und egerer rastede